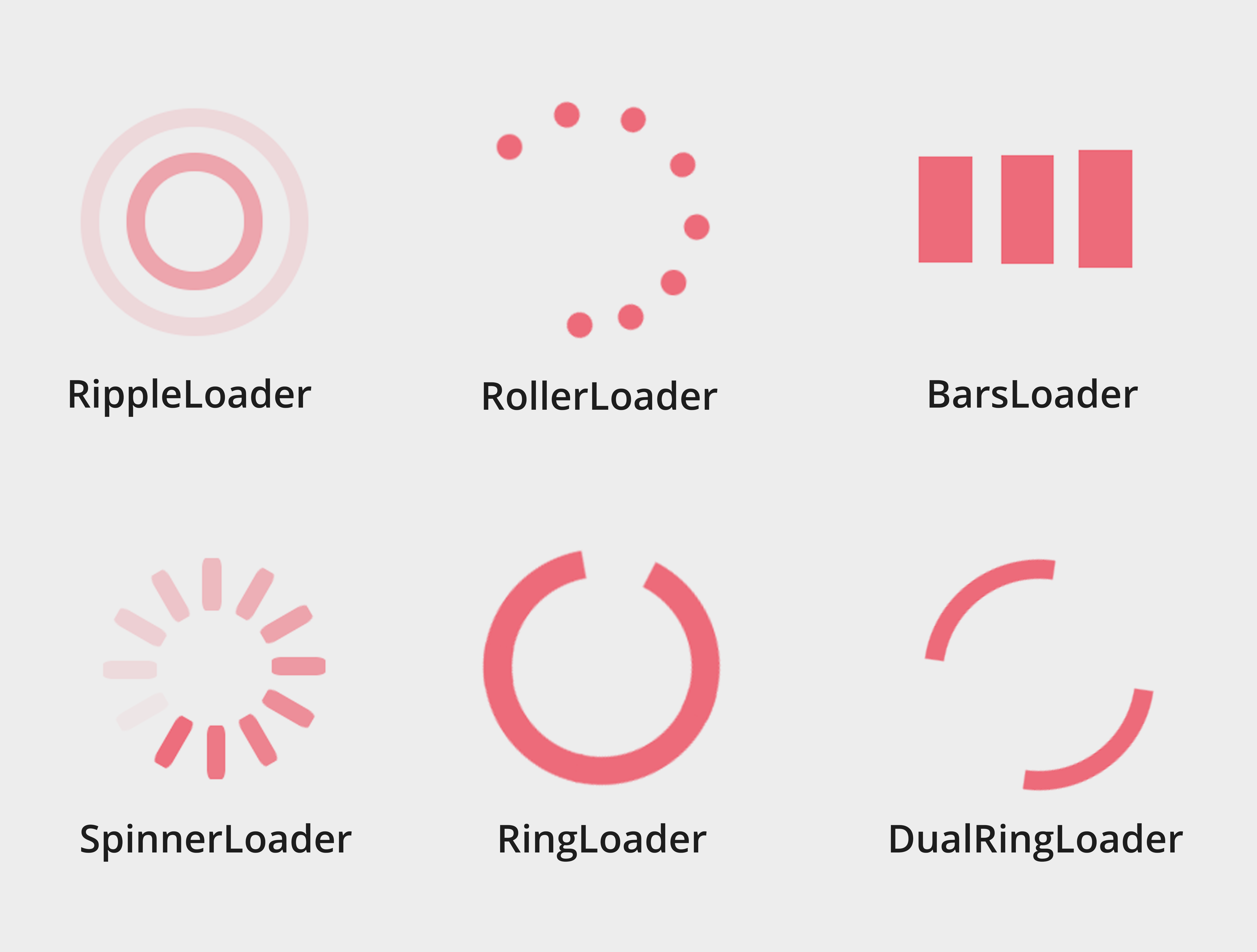
a variation of customized, smooth, lightweight and puure HTML+CSS spinners
this package was built based on loading.io 
npm install awesome-css-spinners
import React, {Component} from "react";
import {DualRingLoader} from "react-fancy-visa-card";
class App extends Component {
render() {
return (
<div className="App">
<RippleLoader/>
</div>
);
}
}
export default App;
loader color, default value is "black"
``` ```loader animation speed, default value is "1.2s"
``` ```RippleLoader , BarsLoader , DualRingLoader , RingLoader, RollerLoader, SpinnerLoader