app-audio 
Get audio for your application, demo or tests.
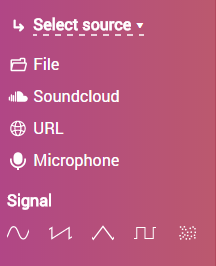
It will create a component with every possible audio source for Web Audio API - an audio file, url, soundcloud, microphone or primitive signal. Also it tackles play/stop/reset controls, drag-n-drop, recent tracks, soundcloud tracklists, queuing multiple tracks, saving to session storage, progress bar, looping etc.
Usage
const createAudio = ; let audioSrc = ;API
**`const createAudio = require('app-audio');`**
Get app-audio constructor. It can also serve as a class.
**`let appAudio = createAudio(options);`**
Create app-audio instance based off options:
//initial sourcesource: null //container to place UIcontainer: documentbody //audio context to usecontext: //Enable file selectfile: true //Enable url inputurl: true //Enable soundcloud inputsoundcloud: true //Enable primitive signal inputsignal: true //Enable mic inputmic: true //Show play/payse buttonsplay: true //Start playing whenever source is selectedautoplay: true //Repeat track list after endloop: true //Show progress indicator at the top of containerprogress: true //Save/load tracks to sessionStoragesave: true //Show list of recent tracksrecent: true //Enable drag and drop filesdragAndDrop: true //Default colorcolor: 'black'**`appAudio.on(event, callback);`**
Bind event callback. Available events:
//called whenever new source is set and loaded, like mic, file, signal etc.//source audioNode is passed as a first argument, so do connection routine hereappAudio; //whenever play is pressed or calledappAudio; //whenever pause is pressed or calledappAudio; //whenever reset is calledappAudio;**`appAudio.set(source);`**
Set source to play. Source can be whether File, FileList, URL, soundcloud URL, list of URLs, MediaStream etc.
**`appAudio.play();`**
Play selected source. Other playback methods:
//pause current source, for mic - mute outputappAudio; //reset current source, stop playbackappAudio; //play next track, if there are multiple tracksappAudio;**`appAudio.show();`**
Open menu. To hide menu, call appAudio.hide()
**`appAudio.update(options?);`**
Update view or options, if required. Possible options are all the same as in the constructor.
In the wild
Credits
@mattdesl for web-audio-player covering gotchas of playing web-audio.
Beautiful myself, who spent like a week on that, and another week before on start-app.