api-see 是什么?
api-see 是日常开发中接口的效率化工具。
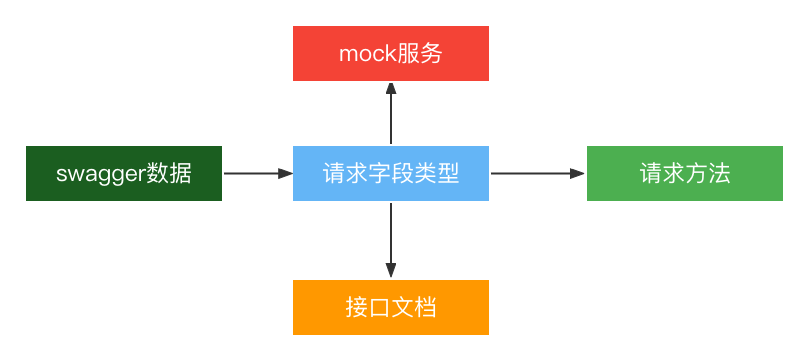
- 代码自动化转化为接口文档,代码和文档完全保持一致
- 自动生成请求方法
- 本地生成 mock 服务,提升联调效率
- 根据后端 swagger 文档生成接口请求字段类型
安装
yarn add api-see
接口定义的方案可以分为 前端ts文件定义接口 和 后端swagger定义接口, 通过api-see工具我们可以快速实现代码自动化 和数据自动化
快速开始
前端 ts 文件定义接口
-
api-see watch: 监听请求字段类型文件,生成 描述接口文档 的数据,server本地文档服务,mock开启 mock 服务,action根据请求字段类型生成请求方法 -
api-see build: 接口文档单独打包 -
api-see file: 执行一次生成 描述接口文档 的数据, 应用场景:1.刚拉取业务项目初始化、2.仅想重新生成一次请求方法
{
"scripts": {
// ...
"api:watch": "api-see watch --path ./src/actions/types --server true --mock true --action true",
"api:build": "api-see build --path ./src/actions/types",
"api:file": "api-see file --path ./src/actions/types --action true",
"build": "yarn build & yarn api:build"
}
}接口文档单独打包yarn build, nginx 静态服务的情况下,建议通过buildPath配置打包的目录结构如下
- build (项目打包文件)
- index.html
......
- api-see (api-see打包的结果,可以通过配置文件配置打包路径)
服务端 swagger 定义接口
-
api-see swagger: 生成请求字段类型和请求方法 -
api-see:xxx: 只生成xxx服务的请求类型和方法
{
"scripts": {
"swagger": "api-see swagger --dir ./src/actions",
"swagger:xxx": "api-see swagger --service-name xxx"
}
}