ack-angular-mobiscroll
Angular wrapper for Mobiscroll. Mimics the paid version of Mobiscroll's Angular wrapper. Does NOT include mobiscroll framework.
Table of Contents
To Mobiscroll
I've read the EULA, very carefully, that I have agreed to when I bought my paid copy of Mobiscroll. This github package does NOT include the mobiscroll source code.
My demo and example page, is NOT a github distribution channel, but does contain my paid copy of mobiscroll as it is an educational and fundraising page for myself.
Installation
npm install ack-angular-mobiscroll --save-devReminder, you will need to have your own copy of the mobiscroll framework.
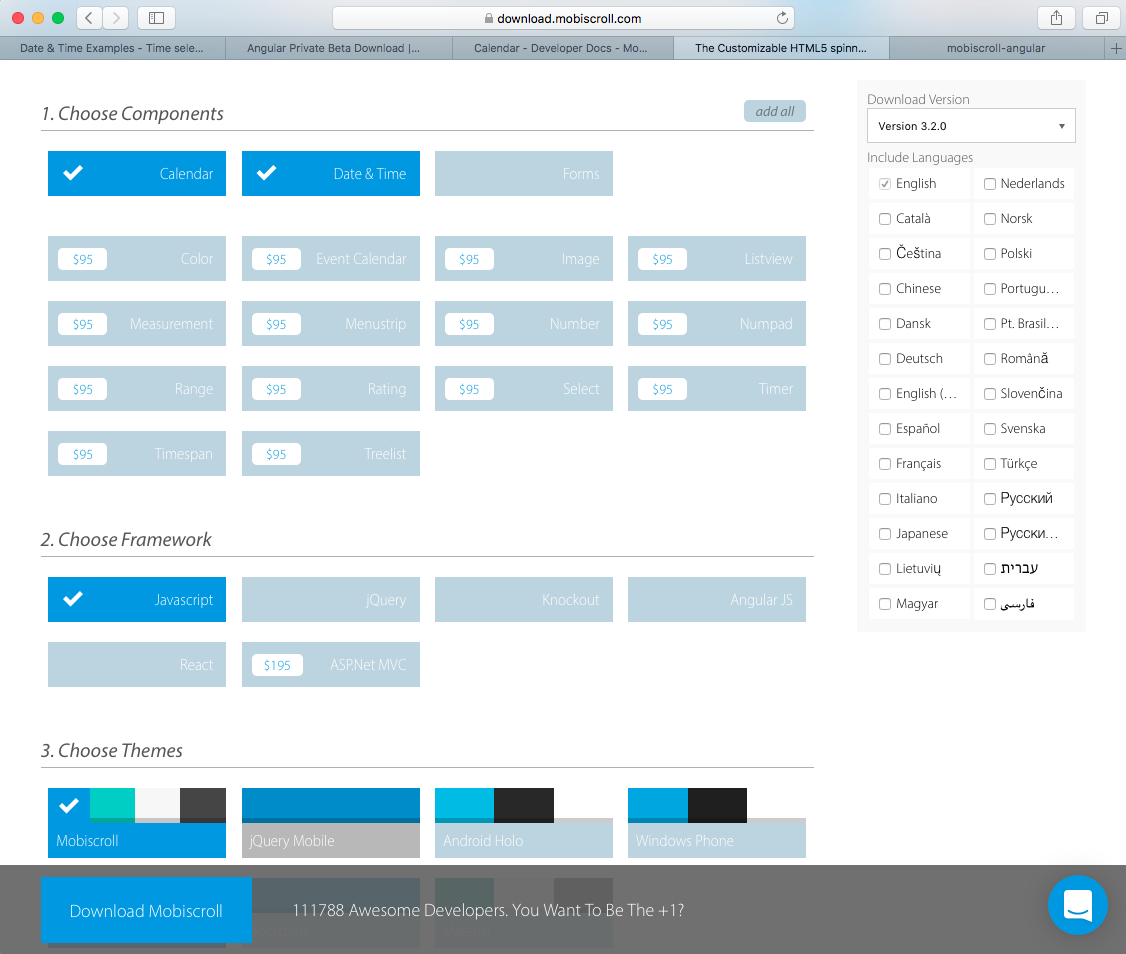
Download mobiscroll, as seen in image below
Importing
How to get using ack-angular-mobiscroll
// Supply your piad copy of mobiscroll. Must do this OR have window.mobiscroll availableMbscProvider @ {} @ CSS Files are a seperate topic.
Please ensure, at runtime, you have
linkedto mobiscroll css files
Supported Modules
Currently, only the Calendar module has been replicated from mobiscroll.
Calendar
Create a calendar with default functionality
Here is an example for the calendar directive with ngModel
@ birthday: Date = ;Example for the calendar directive without ngModel
@ birthday: Date = ;Example for the calendar directive with additional settings
@ birthday: Date = ; myBirthdaySettings: any = theme: 'ios' display: 'bottom' ;History
5/30/17 - I, Acker Apple, have only ever used the Calendar module of Mobiscroll. I disagree with Mobiscroll's approach to many things, especially it's paid platform. The mobiscroll paid platform, which I've paid into, requires you to download file updates via a login (no npm update commands). Mobiscroll does have an npmjs.org package and github page but they are limited incomplete versions of the paid Mobiscroll code.