yarn add @tamnt-work/data-mappernpx tw initWe will create a tw-config.json file in the root of your project.
Default config:
{
"modulePath": "/app",
"modelSuffix": ".model",
"mapperSuffix": ".mapper",
"entitySuffix": ".entity",
"overwrite": false
}npx tw schema initWe will create a schema/schema.tws file in your project.
Example:
user:
id: string <=> id
fullName: string <=> name
username: string
email: string
phoneNumber: string <=> phone
companyName: string <=> company.name
address: string <=> address.street.name
age: number
post:
id: string
title: string <=> name
content: string <=> body
views: number
createdAt: string <=> datenpx tw schema generateuser.entity.ts
export interface UserEntity {
id: string;
name: string;
username: string;
email: string;
phone: string;
age: number;
company: {
name: string;
};
address: {
street: {
name: string;
};
};
}user.model.ts
export interface UserModel {
id: string;
fullName: string;
username: string;
email: string;
phoneNumber: string;
companyName: string;
address: string;
age: number;
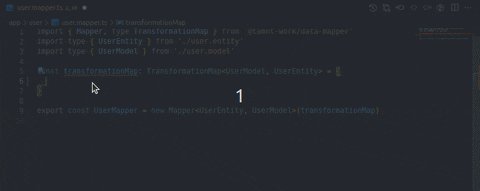
}user.mapper.ts
import { Mapper, type TransformationMap } from "@tamnt-work/data-mapper";
import type { UserEntity } from "./user.entity";
import type { UserModel } from "./user.model";
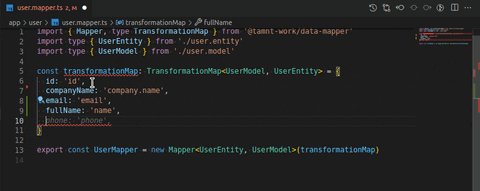
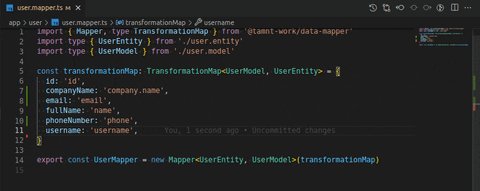
const transformationMap: TransformationMap<UserModel, UserEntity> = {
id: "id",
fullName: "name",
username: "username",
email: "email",
phoneNumber: "phone",
companyName: "company.name",
address: "address.street.name",
age: "age",
};
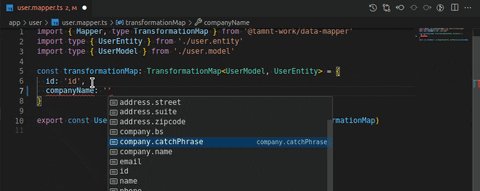
export const UserMapper = new Mapper<UserEntity, UserModel>(transformationMap);Auto suggestion with key and value
const data = {
id: "1",
name: "Leanne Graham",
username: "Bret",
email: "Sincere@april.biz",
address: {
street: "Kulas Light",
suite: "Apt. 556",
city: "Gwenborough",
zipcode: "92998-3874",
geo: {
lat: "-37.3159",
lng: "81.1496",
},
},
phone: "1-770-736-8031 x56442",
website: "hildegard.org",
company: {
name: "Romaguera-Crona",
catchPhrase: "Multi-layered client-server neural-net",
bs: "harness real-time e-markets",
},
};
const model = UserMapper.toModel(data);
// Output
{
"id": "1",
"companyName": "Romaguera-Crona",
"email": "Sincere@april.biz",
"fullName": "Leanne Graham",
"phoneNumber": "1-770-736-8031 x56442",
"username": "Bret"
}
const entity = UserMapper.toEntity(model);
// Output
{
"id": "1",
"company": {
"name": "Romaguera-Crona"
},
"email": "Sincere@april.biz",
"name": "Leanne Graham",
"phone": "1-770-736-8031 x56442",
"username": "Bret"
}toArrayModel(entity: Entity[]): Model[]toEntityArray(model: Model[]): Entity[]toModel(entity: Entity): ModeltoEntity(model: Model): Entity👤 TamNT
Email: contact@tamnt.work
Give a ⭐️ if this project helped you!