@parabol/webpack-autodll-plugin
AutoDLL Webpack Plugin for handling DLL caching outside of webpack.
Explore the docs »
View Demo
·
Report Bug
·
Request Feature
Table of Contents
About The Project
AutoDLL Webpack Plugin for handling DLL caching outside of webpack.
You can use this Webpack plugin that includes DLL caching, to make your webpack builds as fast as HIGHLY optimized, and automatically based on your lockfile, e.g. yarn.lock
Built With
Getting Started
Prerequisites
- Node.js
- NPM
npm install npm@latest -gWebpack Usage
const path = require('path')
const WebpackAutodllPlugin = require('@parabol/webpack-autodll-plugin')
module.exports = {
entry: './src/index.js',
plugins: [
new WebpackAutodllPlugin({
vendors: ['react', 'react-dom', 'core-js'],
}),
],
}For more examples, please refer to the Documentation
Roadmap
- [x] the buildDll.js logic is moved into a separate package & turned into a webpack plugin
- [x] the package is open sourced under the parabolinc github and under the parabol in npm
- [x] instead of referencing the built dll output, the dev config references the dll config & the plugin builds it if the hash changes
- [x] see https://github.com/clinyong/dll-link-webpack-plugin for inspiration on the API
- [ ] Suggested API:
({vendors: string[]} | {package: string, ignore?: string[]}) & {lockfile?: string}but it's up to you!
See the open issues for a full list of proposed features (and known issues).
Getting Start
1.Clone the repo
git clone https://github.com/JimmyLv/webpack-autodll-plugin.git- Install NPM packages
yarn #or npm install- Try the webpack plugin in
examples/simplefolder
cd examples/simple
webpack- Or you can try to use
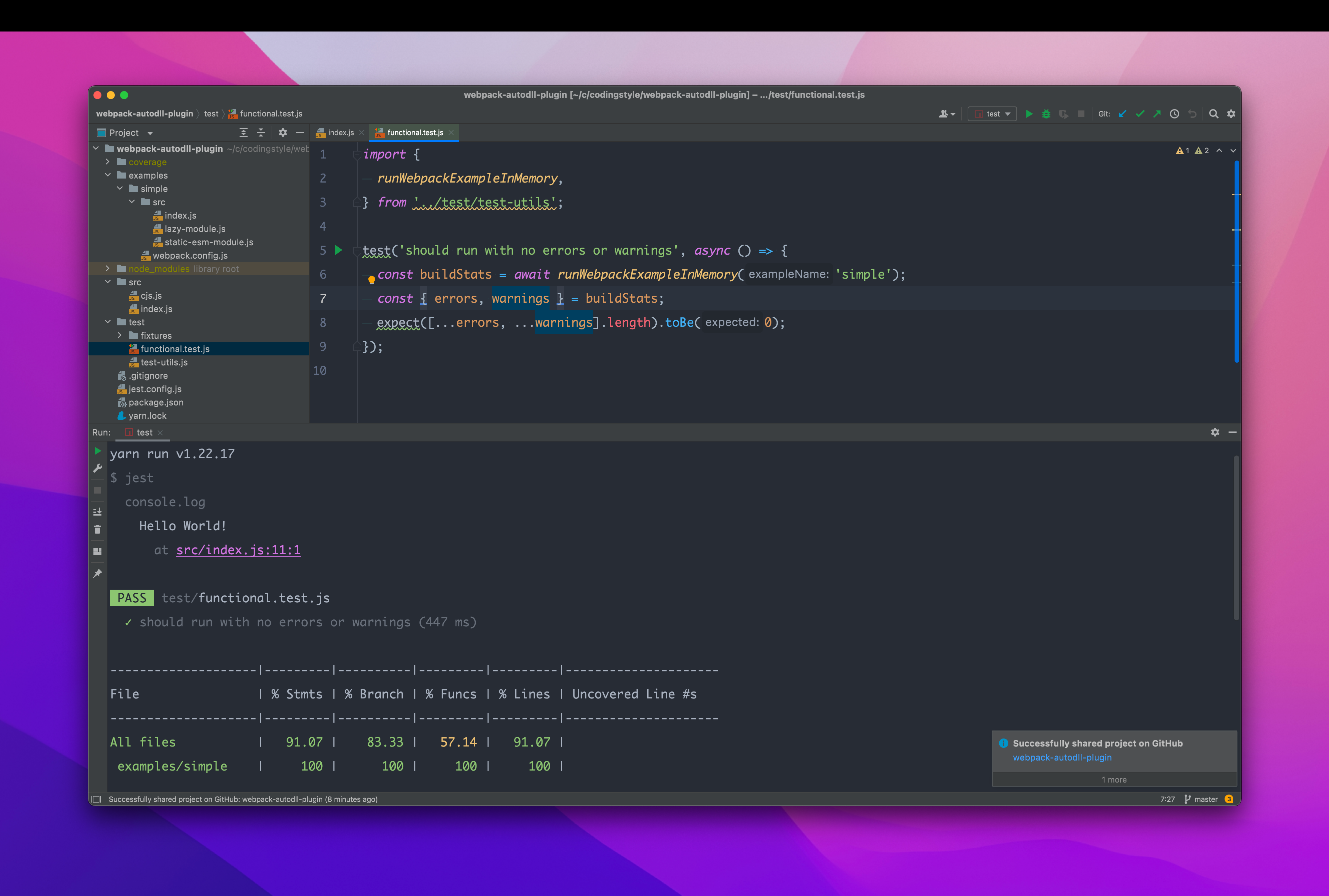
jesttorunWebpackExampleInMemory
yarn testContributing
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
License
Distributed under the MIT License. See LICENSE.txt for more information.
Contact
JimmyLv - @Jimmy_JingLv - jimmy.jinglv@gmail.com
Project Link: https://github.com/JimmyLv/webpack-autodll-plugin