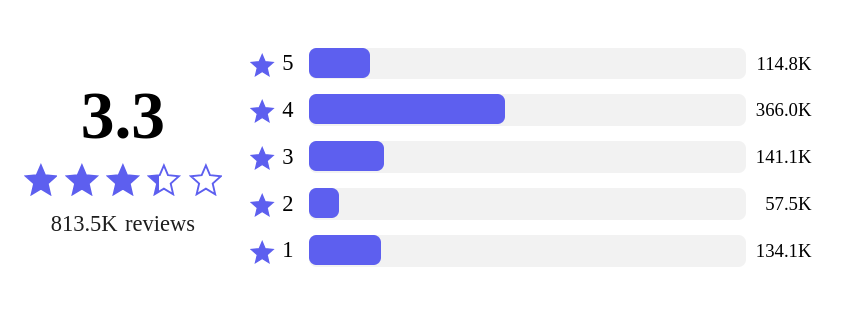
A ready to use star rating summary UI package on 5 star rating concept for React.
Try tweaking a rating summary component using this code sandbox link here
npm install @keyvaluesystems/react-star-rating-summaryYou’ll need to install React separately since it isn't included in the package.
React Star Rating Summary can be directly used in your project by just providing the ratings props like this:
import React, { useState } from 'react';
import RatingSummary from '@keyvaluesystems/react-star-rating-summary';
function App() {
const ratingValues = {
5: 100,
4: 200,
3: 300,
2: 1000,
1: 400
};
return (
<RatingSummary
ratings={ratingValues}
/>
);
};
export default App;The ratings prop expects an object with star rating-id as key (ideally 1, 2, 3, 4 and 5) and count of the respective ratings as the value, encapsulating the distribution of user feedback for different ratings.
Note: The total rating count will be calculated by the package and bar length for each rating will be considered with respect to total count.
This release includes breaking changes and feature updates. Please read this document carefully before upgrading
- The
chartColorsprop has been renamed tobarColors - The key
Chartwithinstylesprop to override the style of bar in the chart has been renamed toBar. - Feature improvements have been made.
Please take note of these changes during the upgrade
- Update Prop names:
a. Rename the propchartColorstobarColors.
b. Rename the style keyCharttoBarwithinstylesprop.
Before
<RatingSummary
ratings={ratingValues}
chartColors={{
5: '#000',
4: 'yellow',
3: 'orange',
2: 'blue',
1: 'green'
}}
styles={{
Chart: (ratingId) => ({...styles}),
Count: (ratingId) => ({...styles})
}}
/>After
<RatingSummary
ratings={ratingValues}
barColors={{
5: '#000',
4: 'yellow',
3: 'orange',
2: 'blue',
1: 'green'
}}
styles={{
Bar: (ratingId) => ({...styles}),
Count: (ratingId) => ({...styles})
}}
/>Props that can be passed to the component are listed below:
| Prop | Description | Default |
|---|---|---|
ratings: object |
An object where each key is a unique rating id serving as a label, and the corresponding value indicates the number of user reviews received for the respective rating id. | undefined |
barColors?: object |
An object with ratingIds as key and respective bar color as value. | undefined |
renderLabel?: (ratingId: string): ReactElement |
A render function to customize your ratings label with your own element. | undefined |
showCount?: boolean |
Boolean to enable and disable showing count on the bar in summary section. | true |
showAnimation?: boolean |
Boolean to enable and disable showing animations and transitions on the bars in chart. | true |
styles?: object |
Provides you with a bunch of style objects and callback functions to override the default styles.(refer Style Customizations) | undefined |
onBarClick?: (ratingId: string): void |
Click handler for each rating bar in chart | undefined |
ratingRanks?: object |
An object where each key represents a rating ID, and the associated value indicates the rank or weightage assigned to that specific rating. This ranking is taken into account when computing the average of ratings. | undefined |
showAverageRating?: boolean |
Boolean to enable and disable showing average rating section. | true |
customAverageFn?: (ratings: object, ranks: object) => number |
A function that allows customization of the average computation for ratings, in order to override the default behavior. | undefined |
averageRatingPrecision?: number |
Determines the number of decimal places for displaying the average of ratings. | 1 |
ratingAverageIconProps?: object |
An object defining the fill color ( fillColor?: string ), background color ( bgColor?: string ), border color (borderColor: string) and border width (borderWidth: number) for customizing the appearance of star icon in the average rating section. | undefined |
thousandsSeparator?: string |
A string specifying the custom thousands separator for formatting a numerical value. | undefined |
ratingAverageSubText?: string |
A string used to customize the text accompanying the star rating average which provides additional information about the total number of reviews. | 'reviews' |
order?: 'ORIGINAL' | 'REVERSE' |
The order prop dictates the summary section's display order. Possible values are: 'ORIGINAL' or 'REVERSE'. For numeric ratingIds, it sorts in ascending (ORIGINAL) or descending (REVERSE) order. For string based ratingIds, it reflects the original/reversed order of keys in the ratings prop. | 'REVERSE' |
ratingLabelIconProps?: object |
An object defining the fill color ( fillColor?: string ), background color ( bgColor?: string ), border color (borderColor: string) and border width (borderWidth: number) for customizing the appearance of star icon in the progess bar label section. | undefined |
Note: The numbers from 1 to 5 are the ideal values for
ratingIds. RatingIds are considered as labels and a value of index + 1 is used when computing rating average if rank of each rating-id is not explicitly passed through ratingRanks prop.
Basic customization like changing the bar color for each ratings can be done using the barColors prop:
<RatingSummary
ratings={ratingValues}
barColors={{
5: '#000',
4: 'yellow',
3: 'orange',
2: 'blue',
1: 'green'
}}
/>Further customizations can by done by overriding default styles using the styles prop,
the below code shows all the overridable styles:
<RatingSummary
ratings={ratingValues}
styles={{
Root?: {...styles},
SummaryContainer?: {...styles},
AverageContainer?: {...styles},
Average?: {...styles},
AverageIconsWrapper?: {...styles},
AverageStarIcon?: {...styles},
AverageSubTextContainer?: {...styles},
AverageSubText?: {...styles},
AverageTotalReviews?: {...styles},
SummaryItemContainer?: (id) => ({...styles}),
BarContainer?: (id) => ({...styles}),
FilledBarContainer?: (id) => ({...styles}),
Bar?: (id) => ({...styles}),
Count?: (id) => ({...styles}),
Label?: (id) => ({...styles}),
LabelStarIcon?: (id) => ({...styles}),
}}
/>For a more specific example, please refer the following:
import React from 'react';
import RatingSummary from '@keyvaluesystems/react-star-rating-summary';
function App() {
const countColors = {
1: 'red',
2: 'yellow',
3: 'blue',
4: 'orange',
5: 'white'
};
return (
<RatingSummary
ratings={{
1: 100,
2: 200,
3: 300,
4: 400,
5: 500
}}
styles={{
Average: { color: 'purple' },
AverageStarIcon: {
width: '20px',
height: '20px'
},
LabelStarIcon: () => ({
width: '15px',
height: '15px'
}),
Label: (ratingId) => ({ fontSize: '12px' }),
Count: (ratingId) => ({color: countColors[ratingId]})
}}
/>
);
}
export default App;Within the styles prop, following keys accept a style object:
-
Root- overrides the style of outermost container. -
SummaryContainer- overrides the style of summary container. -
AverageContainer- overrides the style of average section. -
Average- overrides the style of average value. -
AverageIconsWrapper- overrides the style of icons container in the average section. -
AverageStarIcon- overrides the style of every individual star icon in the average section -
AverageSubTextContainer- overrides the style of sub-text container in the average section. -
AverageTotalReviews- overrides the style of total no. of review's value in the average section. -
AverageSubText- overrides the style of the sub-text adjacent to total no. of review in the average section.
Within the styles prop, following keys accept a function that returns the desired style for each element:
-
SummaryItemContainer- overrides the style of summary item container, which consist of the label and bar in the chart for each rating. -
Label- overrides the Label container style for each rating. -
LabelStarIcon- overrides the style of the star icon in the label of each rating. -
BarContainer- overrides the style of bar container for each rating. -
FilledBarContainer- overrides the style of filled part of bar for each rating. -
Bar- overrides the bar style in the chart for each rating. -
Count- overrides the rating count style for each rating.
Note: if you provides both
barColorsprop and overridesBarstyle usingstylesprop, the customizations viaBarinstylesprop are given more priority.
Example with the usage of other props
import React from 'react';
import RatingSummary from '@keyvaluesystems/react-star-rating-summary';
function App() {
return (
<RatingSummary
ratings={ratingValues}
showAnimation={false}
showCount={false}
averageRatingPrecision={2}
ratingAverageIconProps={{
fillColor: 'green',
bgColor: 'red'
}}
ratingAverageSubText="total"
renderLabel={(ratingId) => ratingId}
/>
);
}
export default App;