Mui Copy Field
Material UI TextField with copy to clipboard functionality.
If you
Installation
Since this is an extension of mui components, prerequisite is to have material library already installed.
npm i --save @mui/material @emotion/react @emotion/styled @mui/icons-materialAs for the mui-copy-field:
npm i --save @eisberg-labs/mui-copy-fieldUsage
import {DefaultCopyField} from '@eisberg-labs/mui-copy-field';
<DefaultCopyField
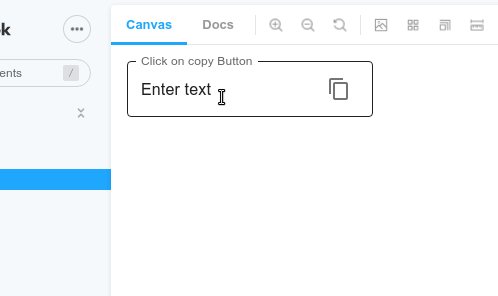
label="Click on copy Button"
value={"Enter text"} />or:
import {CopyField} from '@eisberg-labs/mui-copy-field';
<CopyField
label="Click on copy Button"
value={"Enter text"}
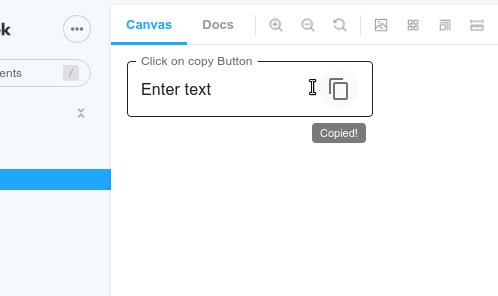
onCopySuccess={console.log}
onCopyError={console.log}
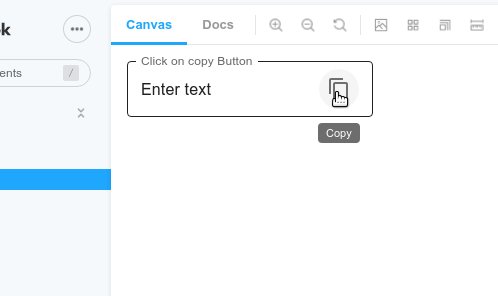
copyTooltip={"Some copy tooltip. Default is Copy"}
/>Api
| Name | Type | Default | Description |
|---|---|---|---|
| copyTooltip | string | "Copy" | Copy button tooltip |
| onCopySuccess | Function | undefined | If defined, fired on copy to clipboard |
| onCopyError | Function | undefined | If defined, fired on copy to clipboard error |
All TextField props are also supported.
License
MIT © Eisberg Labs