Abstract: This document provides an overview of the mock server package, including installation, configuration, and usage instructions.
To install the mock server using npm, execute the following command:
npm i @easily-tools/mock-server --save-devAlternatively, for yarn users:
yarn add @easily-tools/mock-server -DFor pnpm, the command is:
pnpm add @easily-tools/mock-server -DA sample mock.config.json configuration is provided below:
{
"$schema": "https://raw.githubusercontent.com/a-super-cat/dev-server/main/mock-config-schema.json",
"serverPort": 3000, // the mock server port, not required, default is 3000,
"wsServerPort": 3001, // the mock server ws port for mock server push message to mock server web
"mockDir": "mock", // the folder name is used to store the mock file
"proxy": {
"/test": { // The prefix of the target brokered by the mock service
"target": "http://example.com/", // support http/https
}
}
}example: "http://localhost:3000/test/api/xxx" === "http://example.com/api/xxx"
To run the mock server, use the following command with npm:
npx mockFor yarn:
yarn mockOr with pnpm:
pnpm mockNotice: If the mock command is occupied, the alternative "mock-server" cmd can be used.
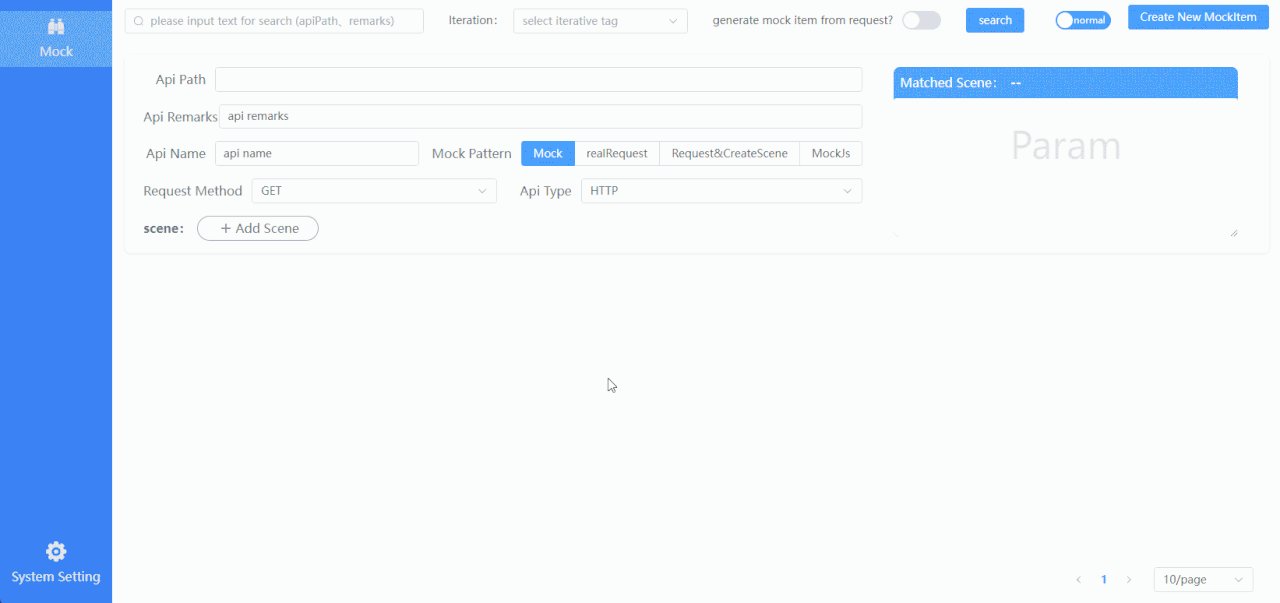
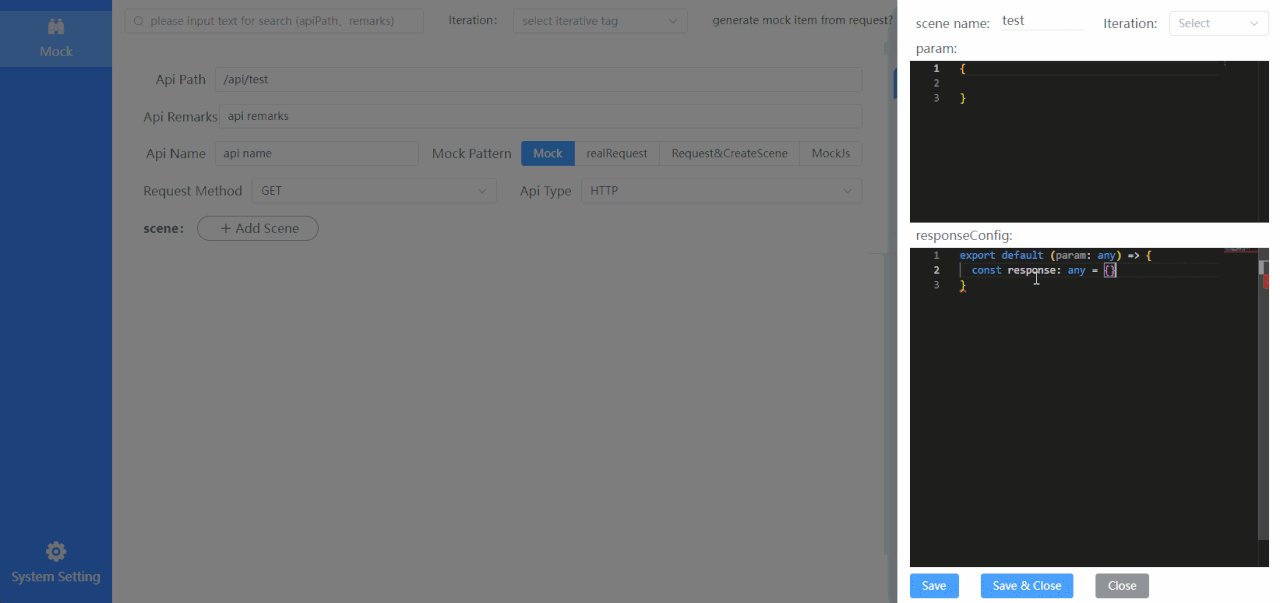
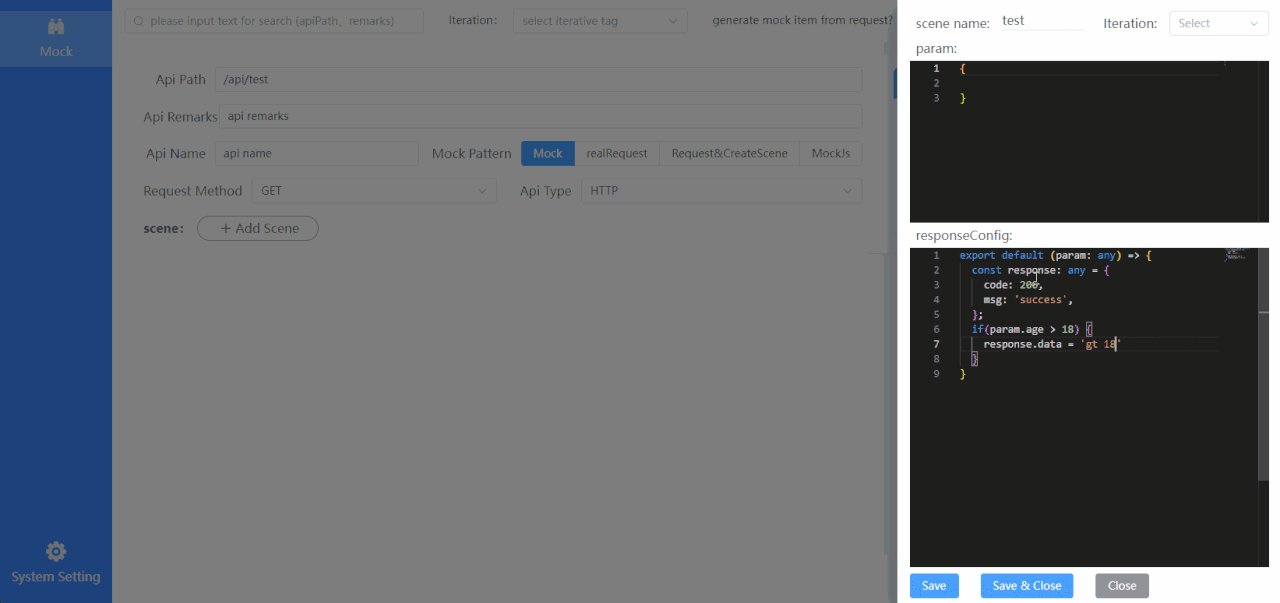
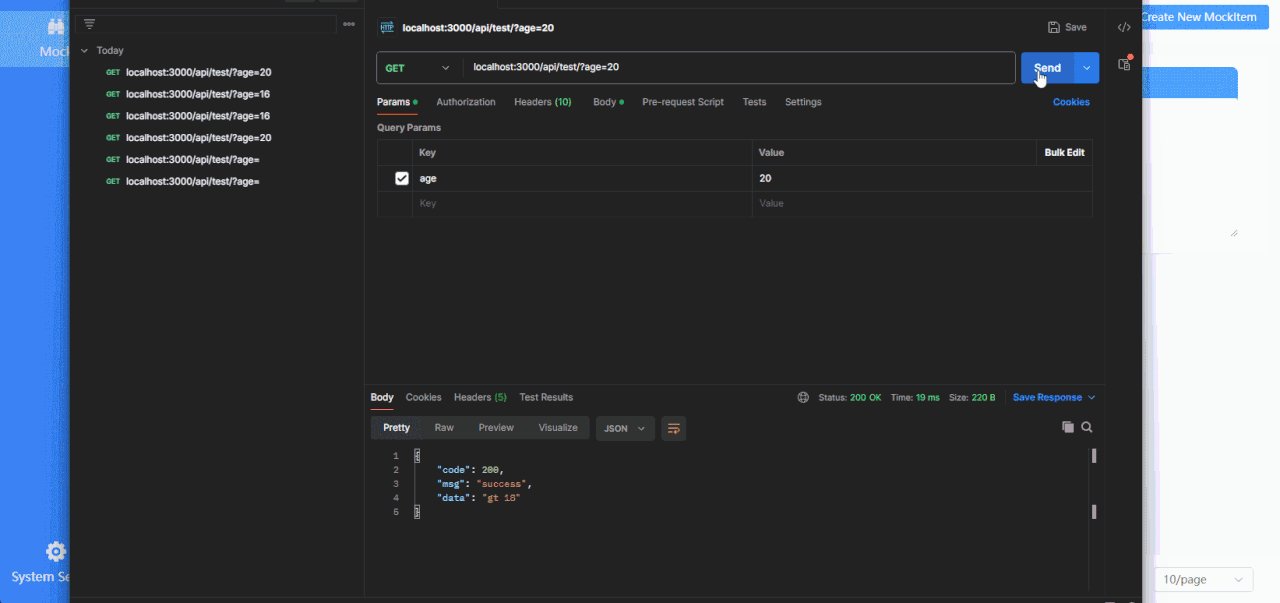
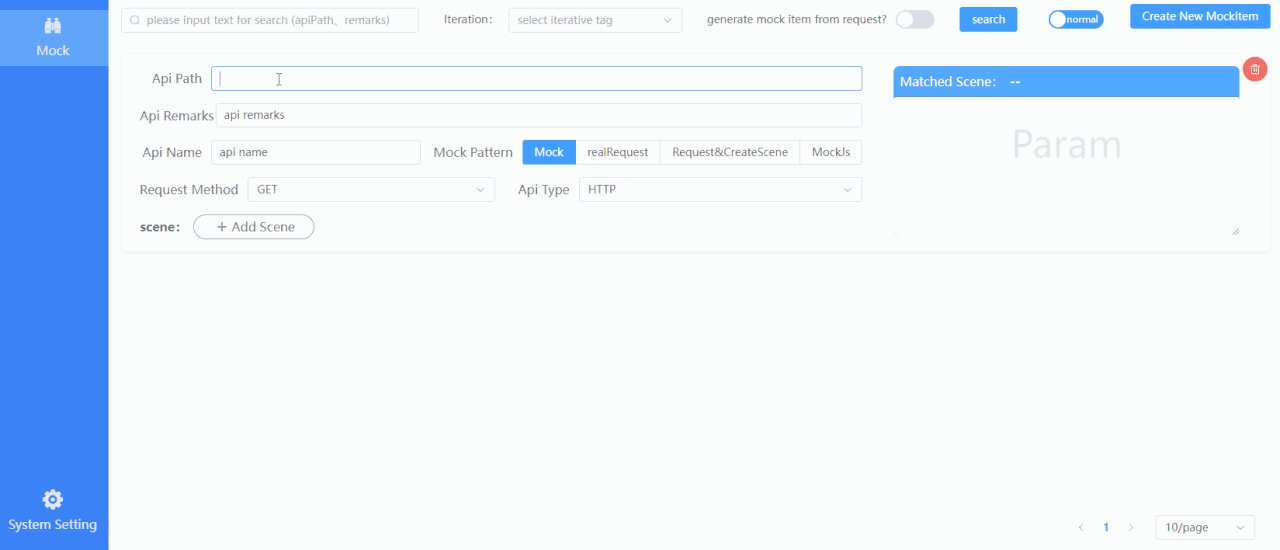
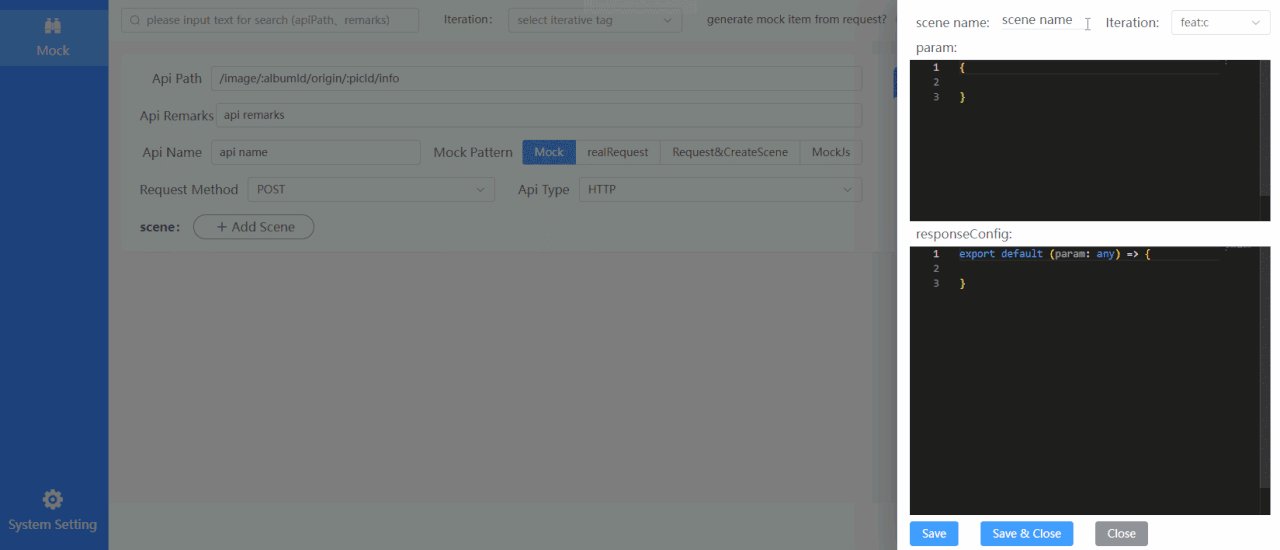
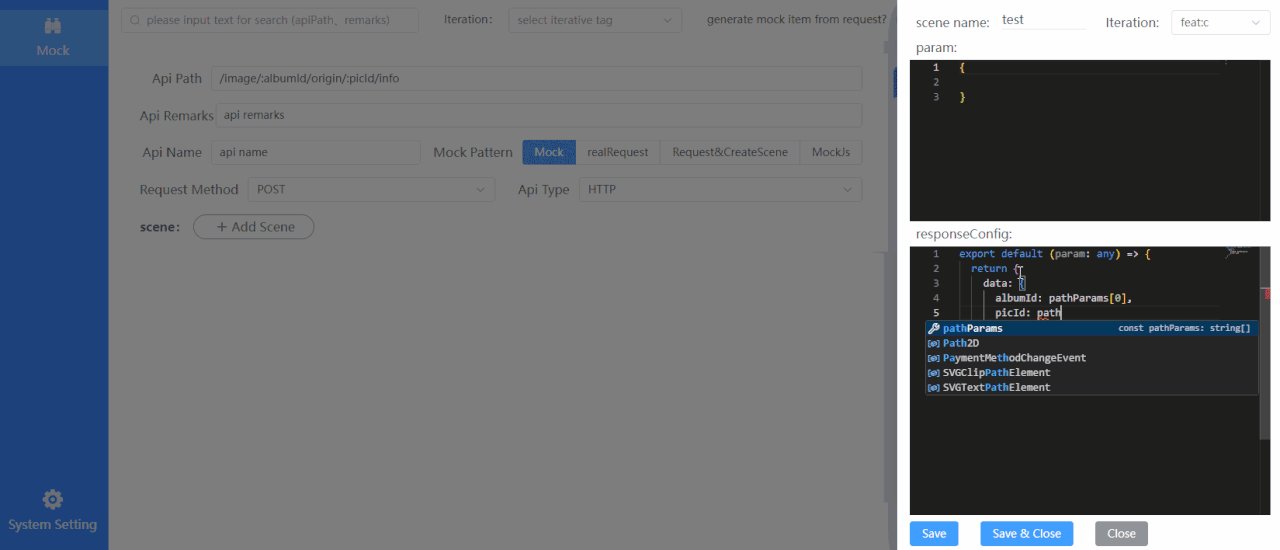
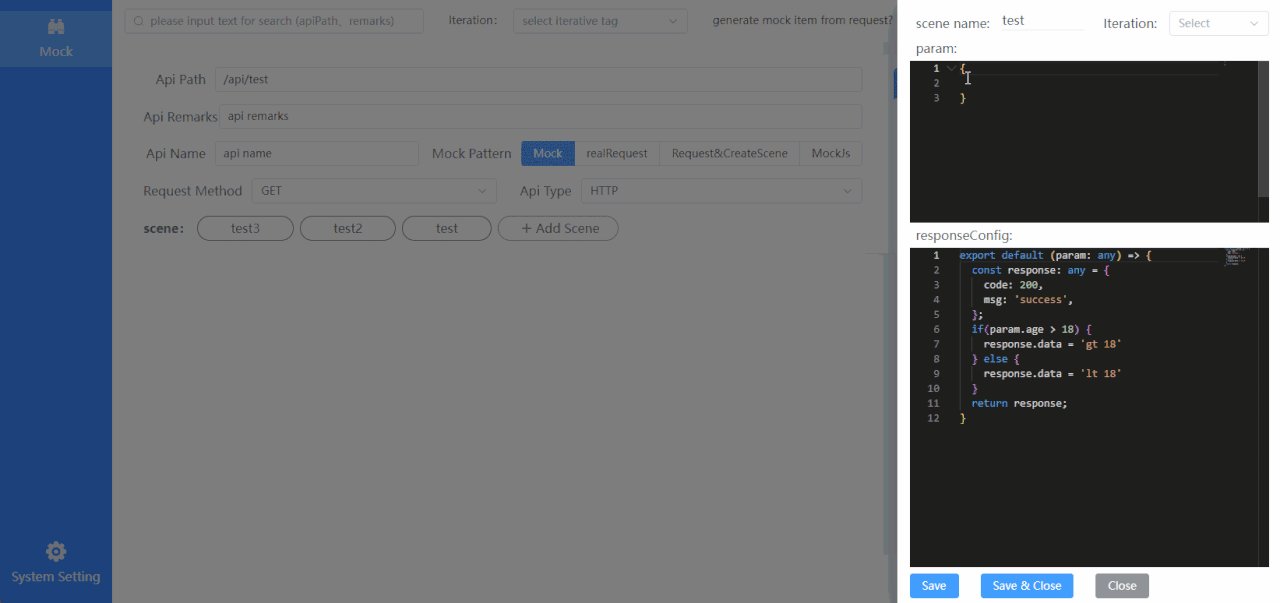
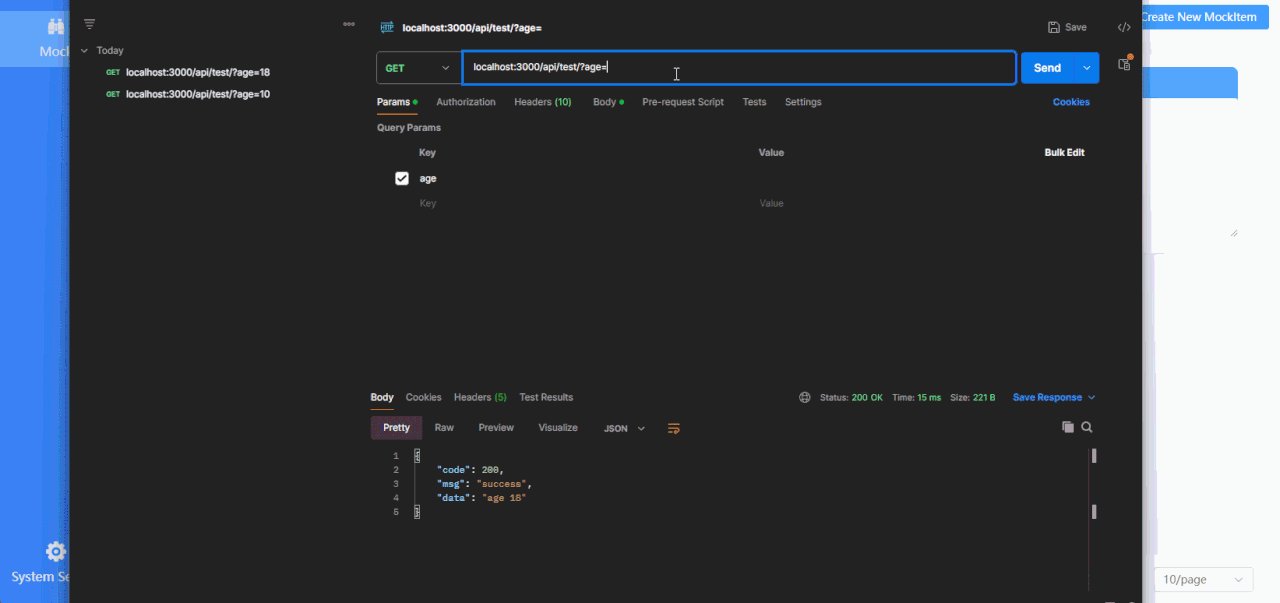
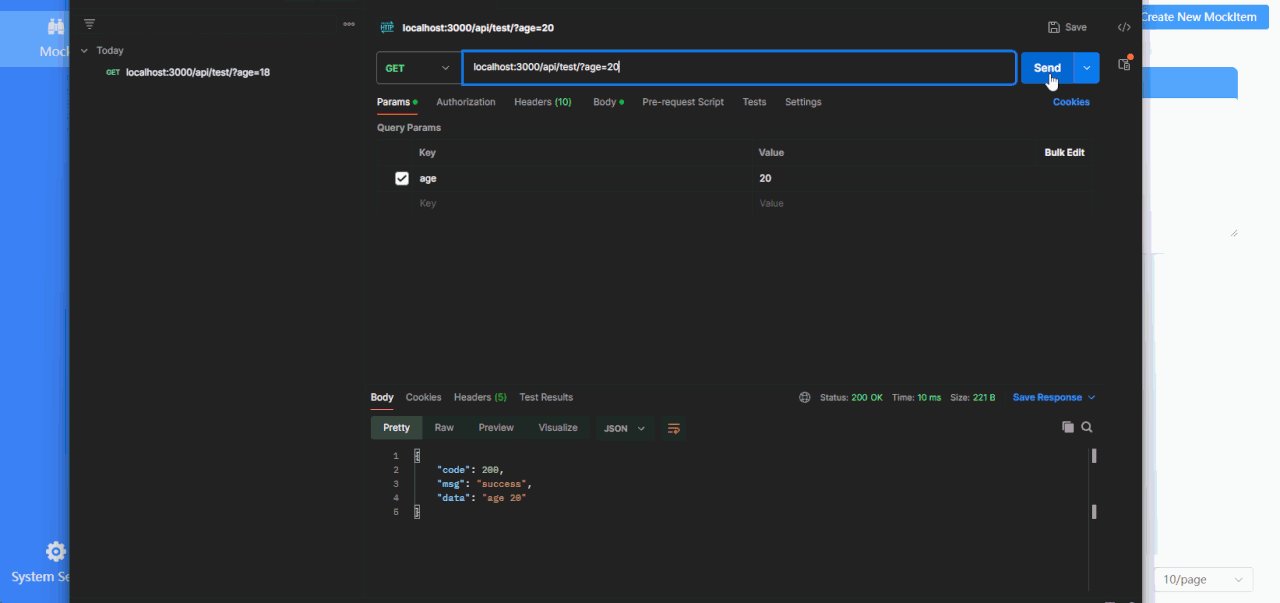
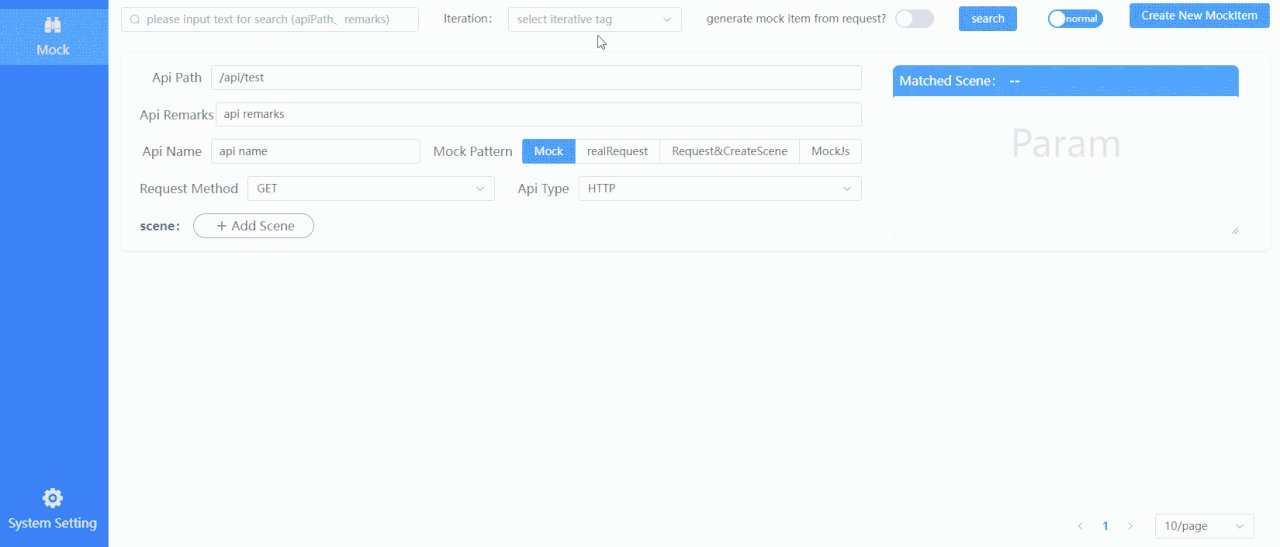
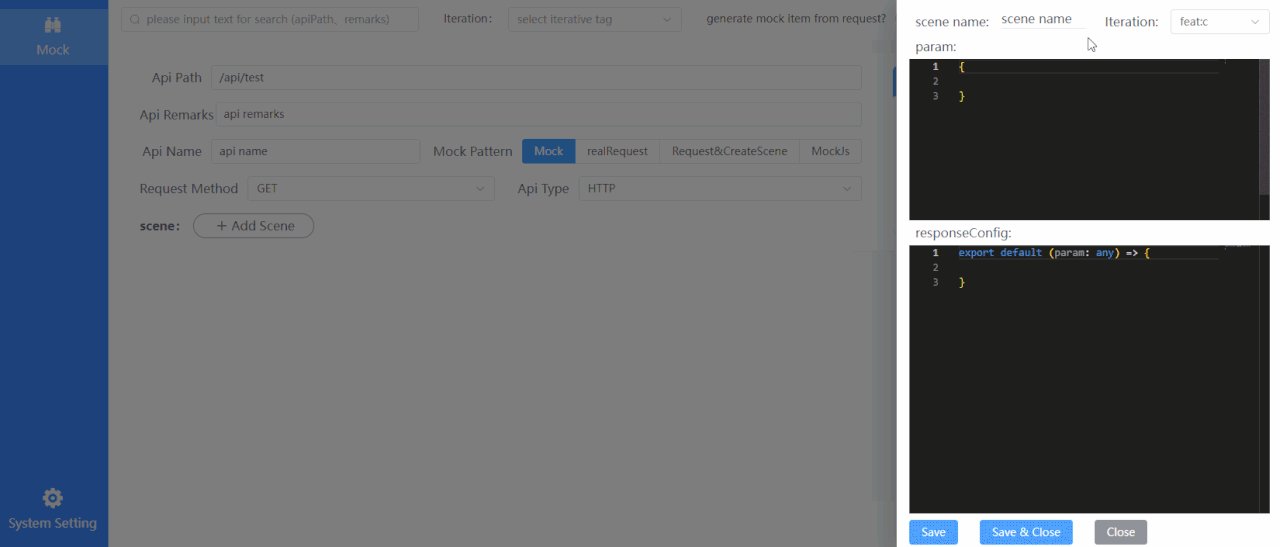
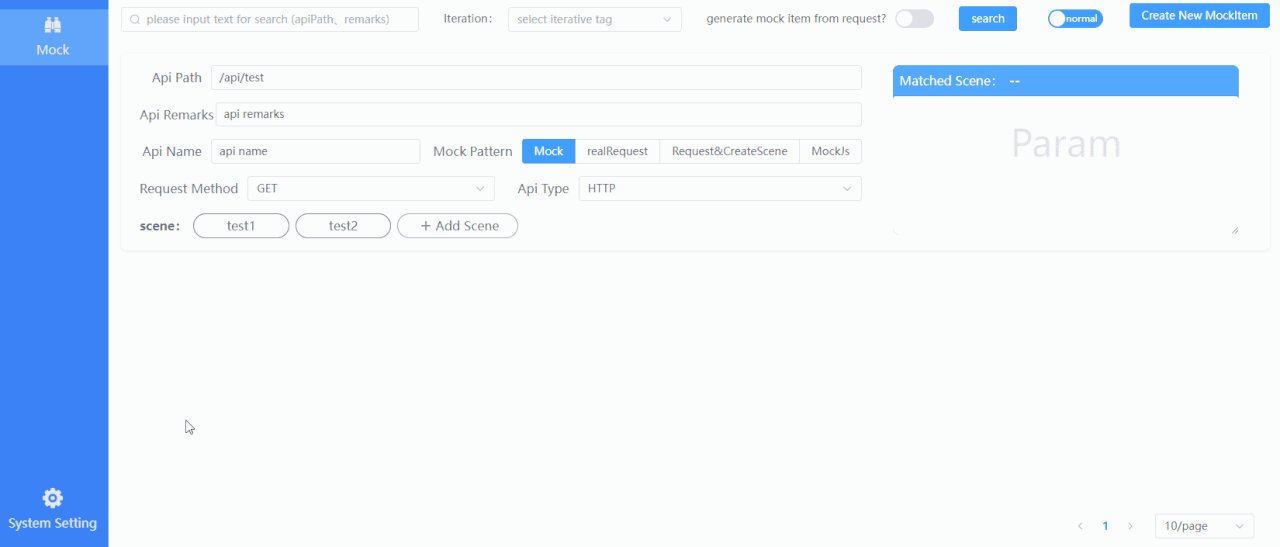
Note: The return value configuration is a function that takes the actual request parameters (for GET requests, they are also processed as objects passed into the function). You can flexibly configure the return values based on these parameters.
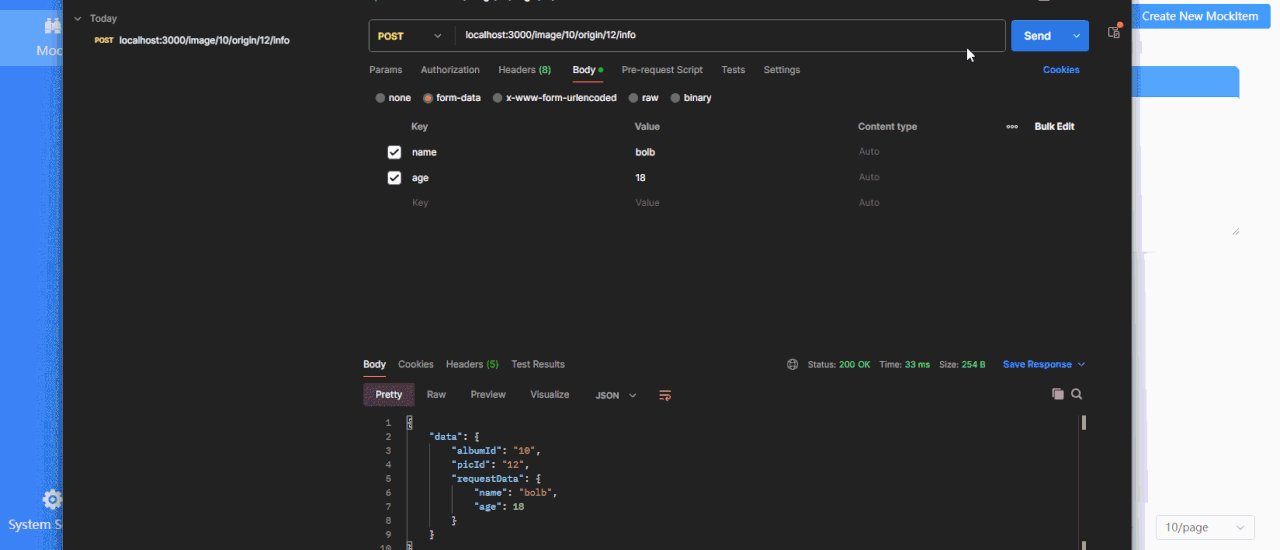
Note: If the API has path parameters, use a colon at the beginning when configuring the API to mark that this position is a path parameter. In the response configuration of the scenario, you can use pathParams to obtain the actual parameters at the time of the request. It is an array of string types, and the order of the parameters in the array is the same as the order of the path parameters defined when the API is defined
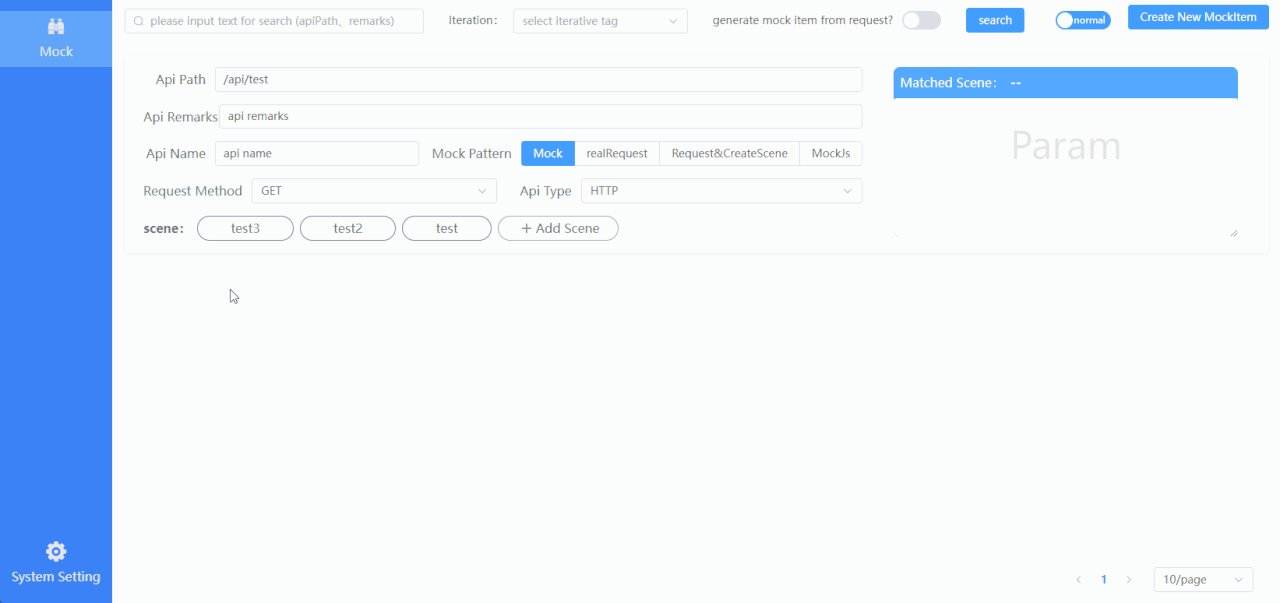
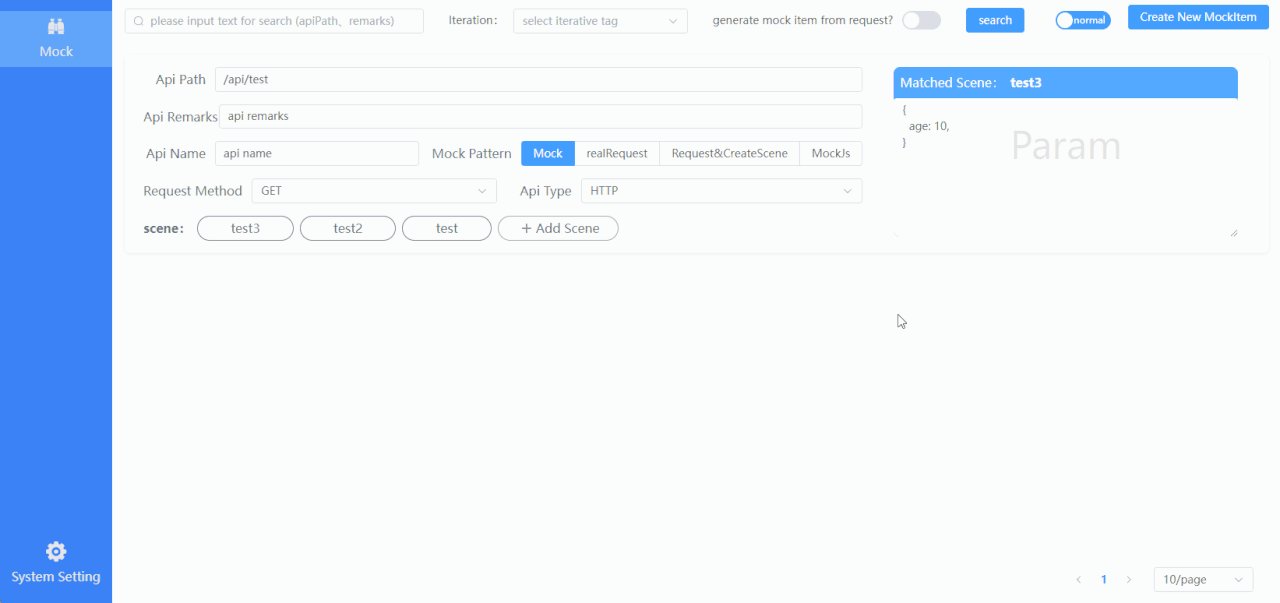
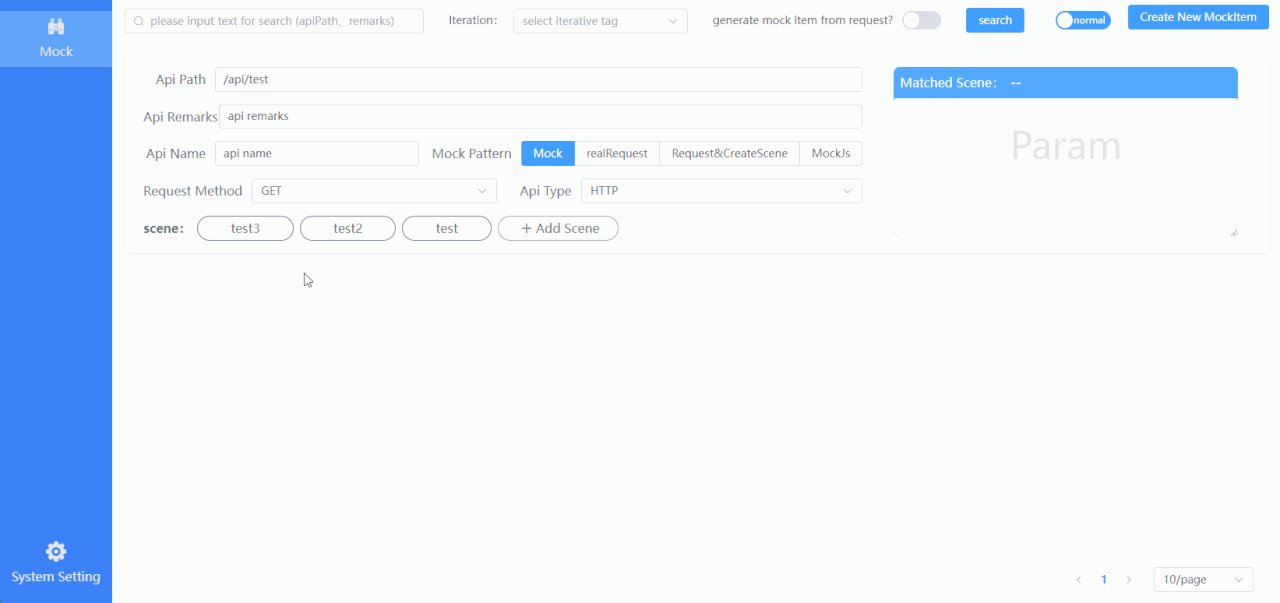
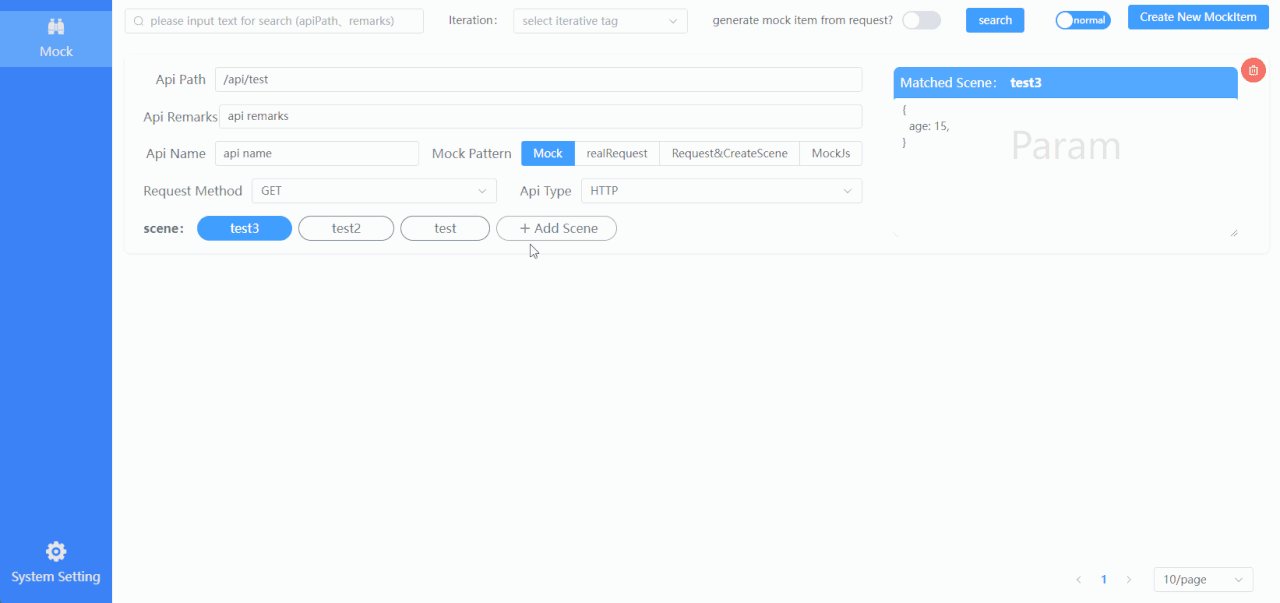
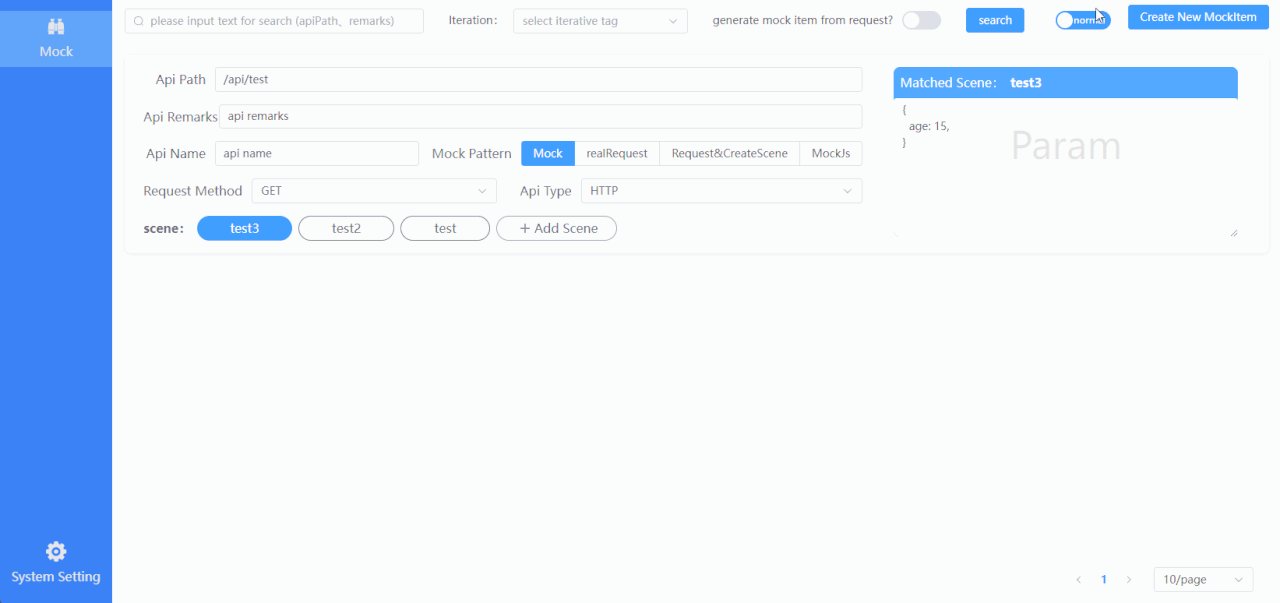
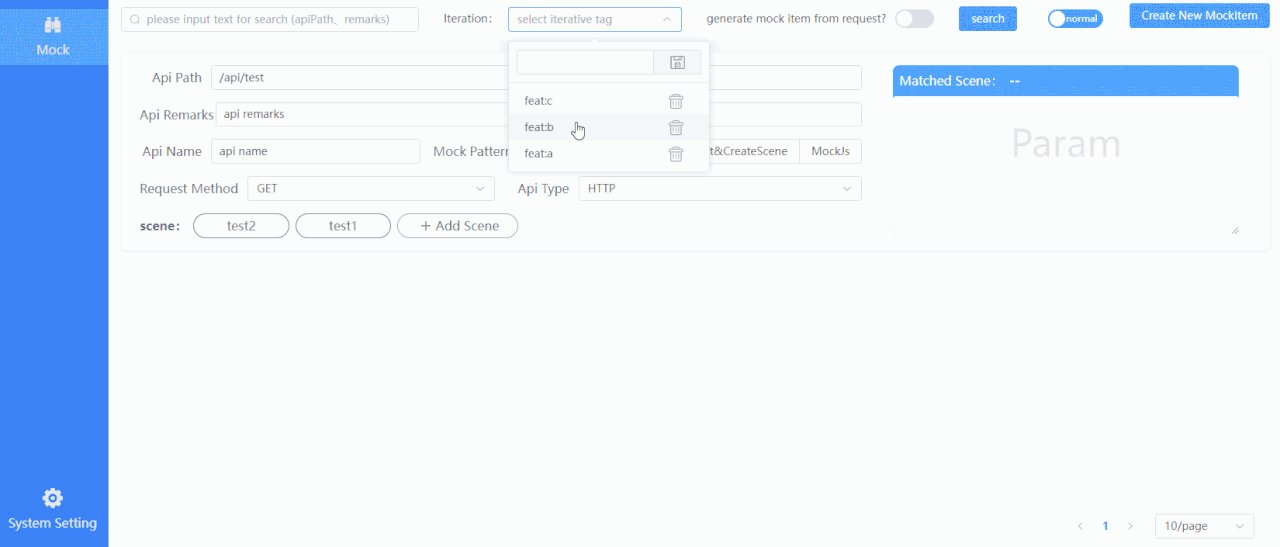
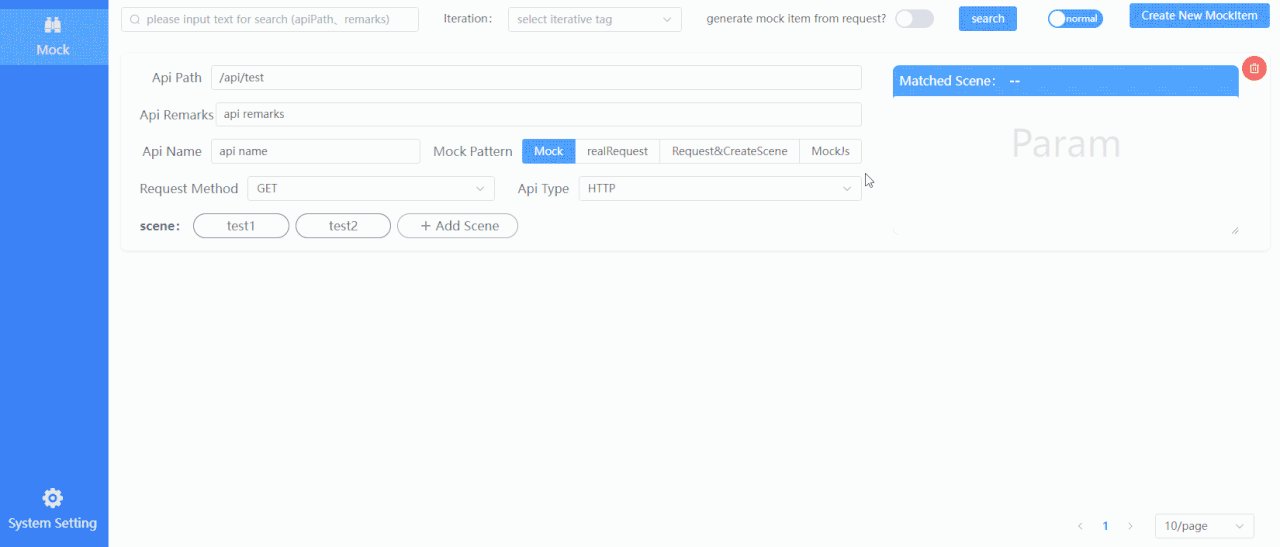
Note: If no Scene is selected, the return value of the Scene configuration that best matches the requested parameters (calculated based on the fields and values of the Scene parameters and the actual requested parameters) is returned, and if there are multiple matches, the result of the most recently configured Scene is returned
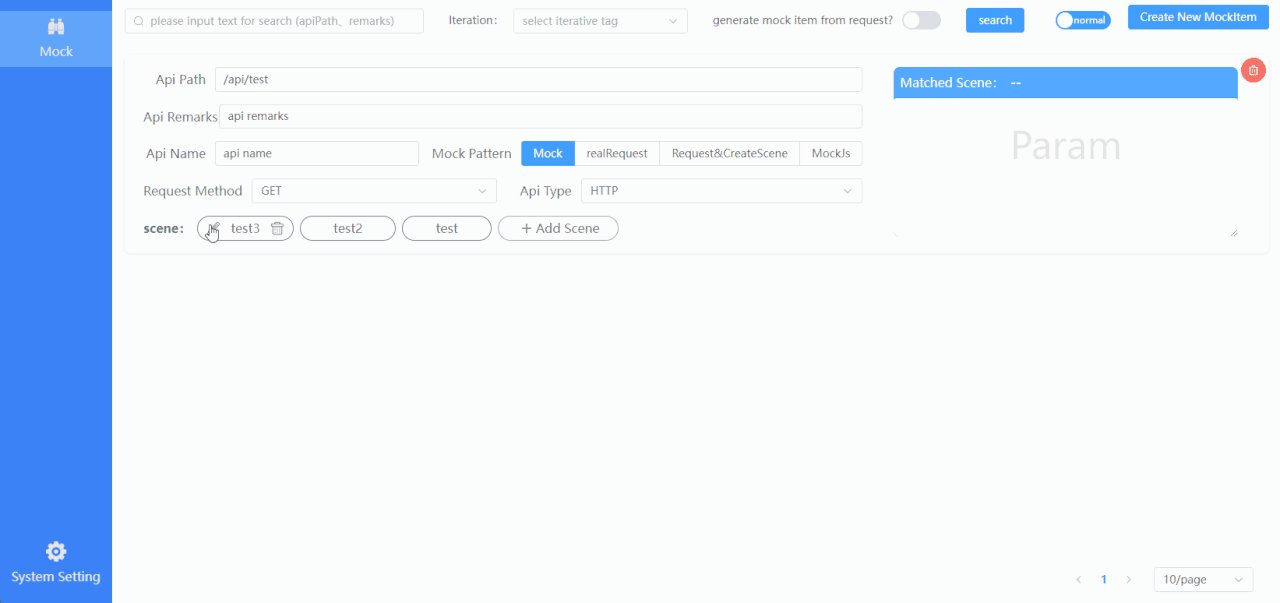
Note: If you select a scenario, when a request comes in, the return value configuration corresponding to the chosen scenario will be returned. If you click on the scenario name again, you can cancel the selection.
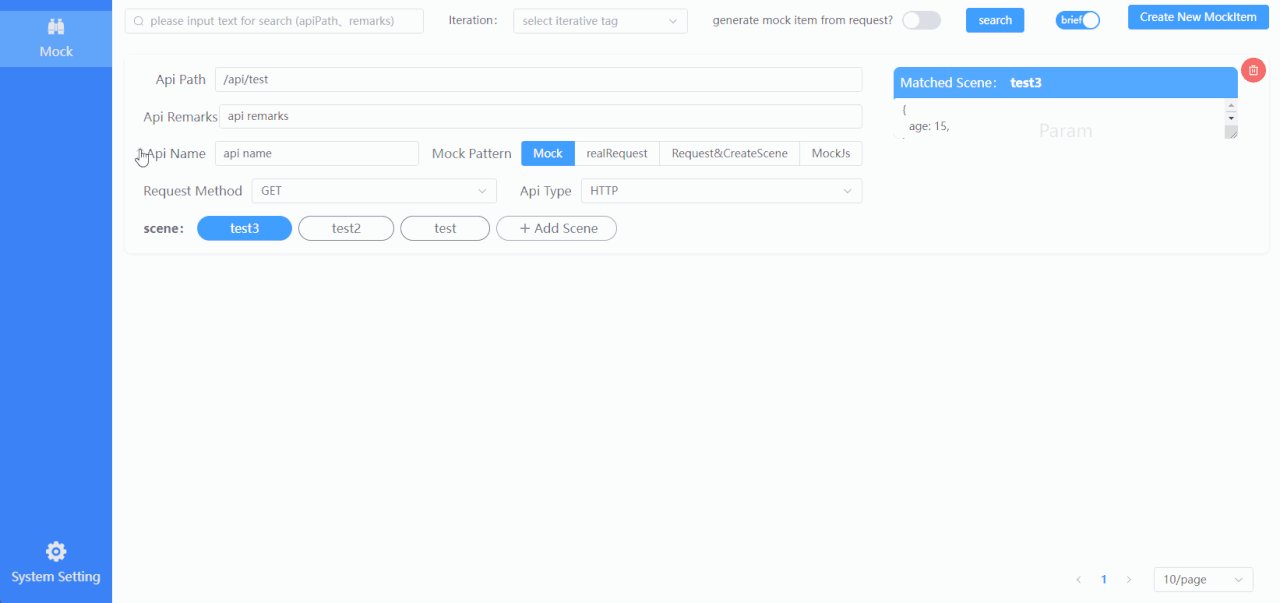
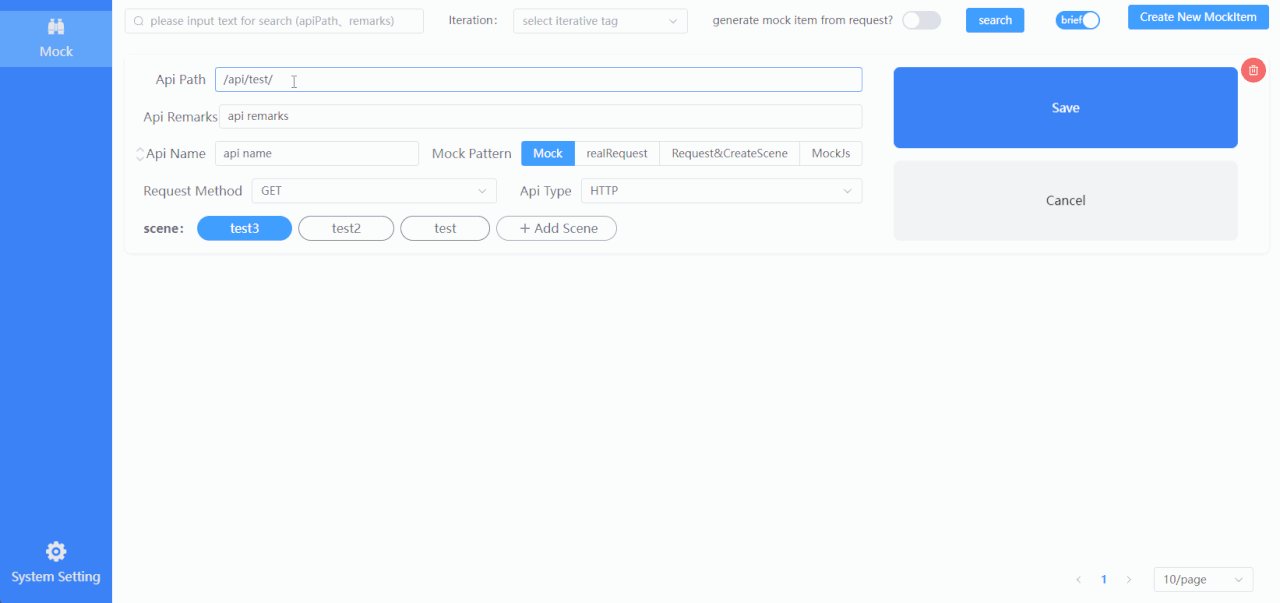
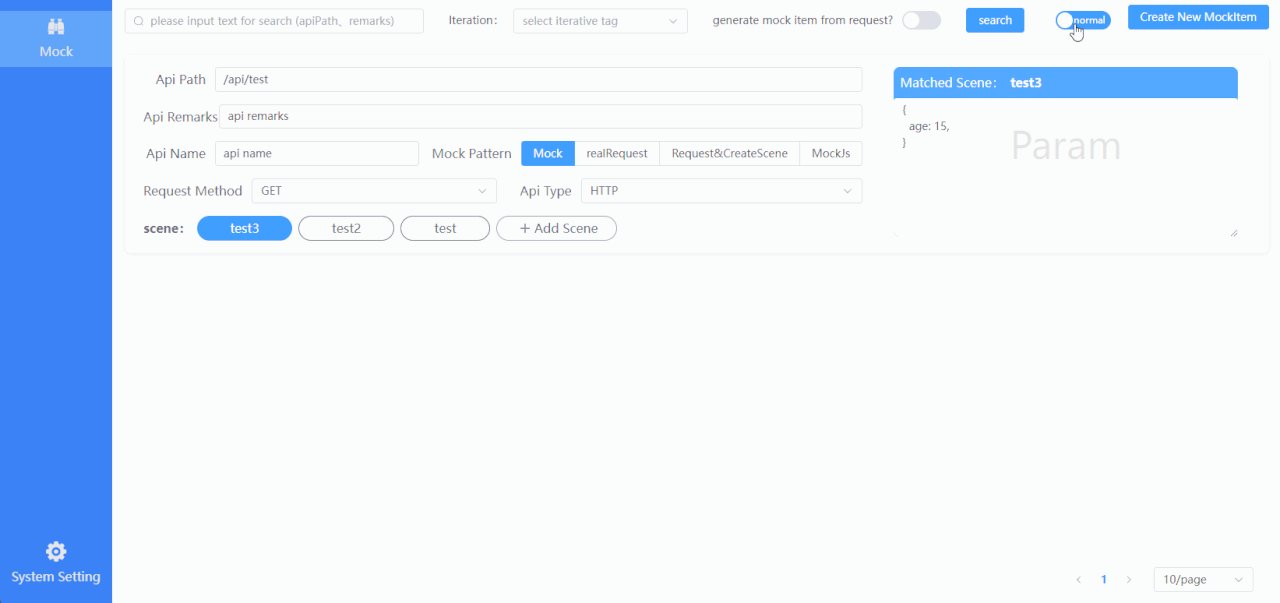
Note: You can choose the brief mode, which displays information in a condensed manner. To view the mock item with full information, click the icon on the left side of the mock item. Additionally, if you make modifications to the mock item, it will switch to the normal mode.
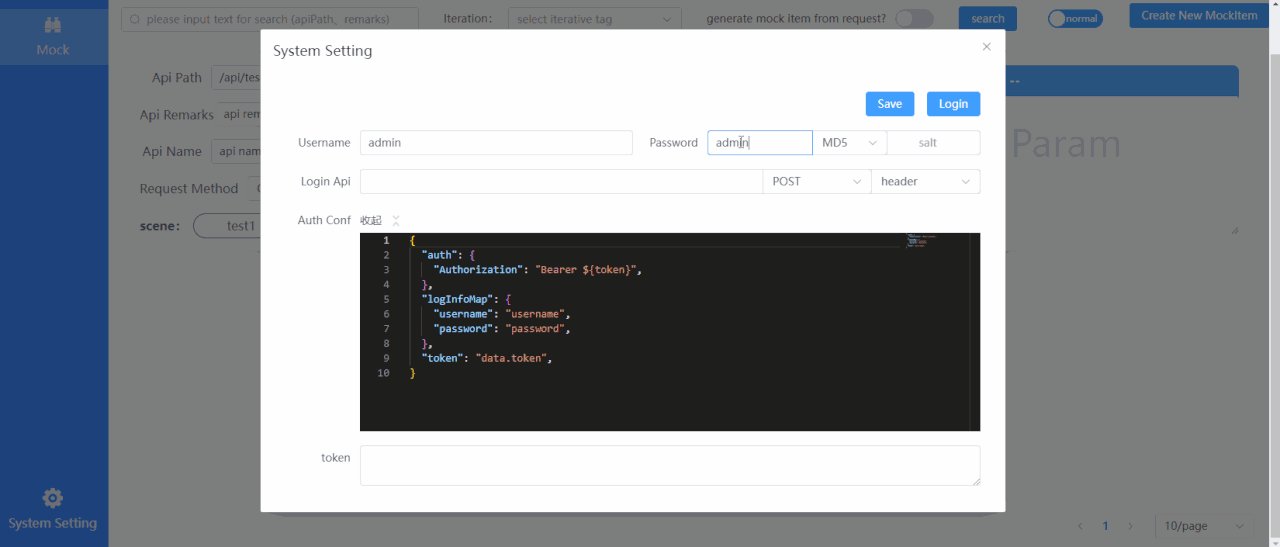
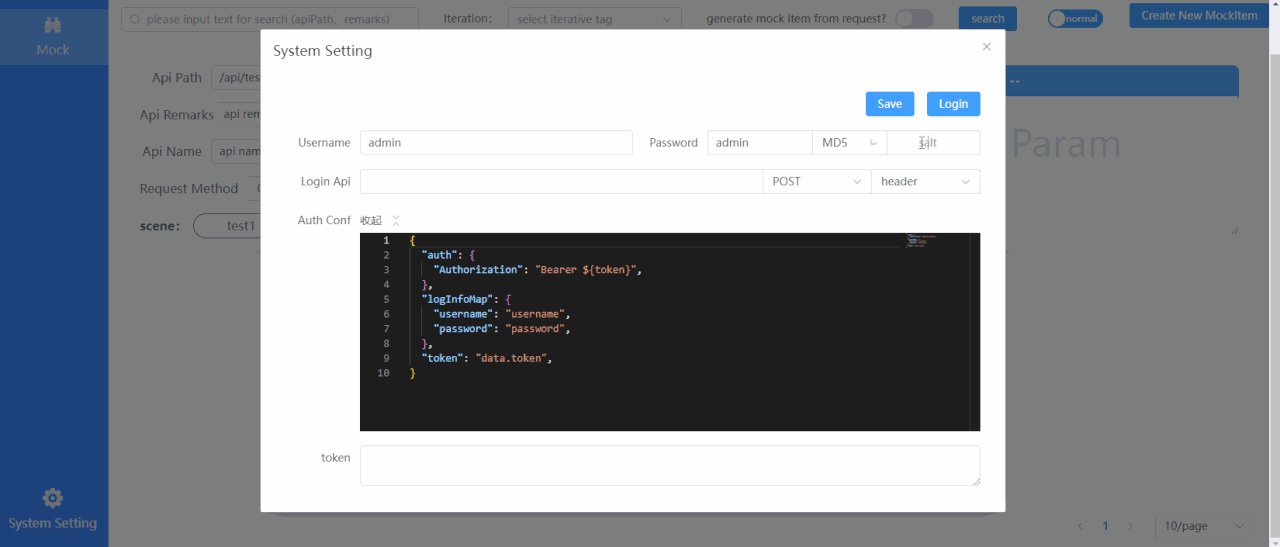
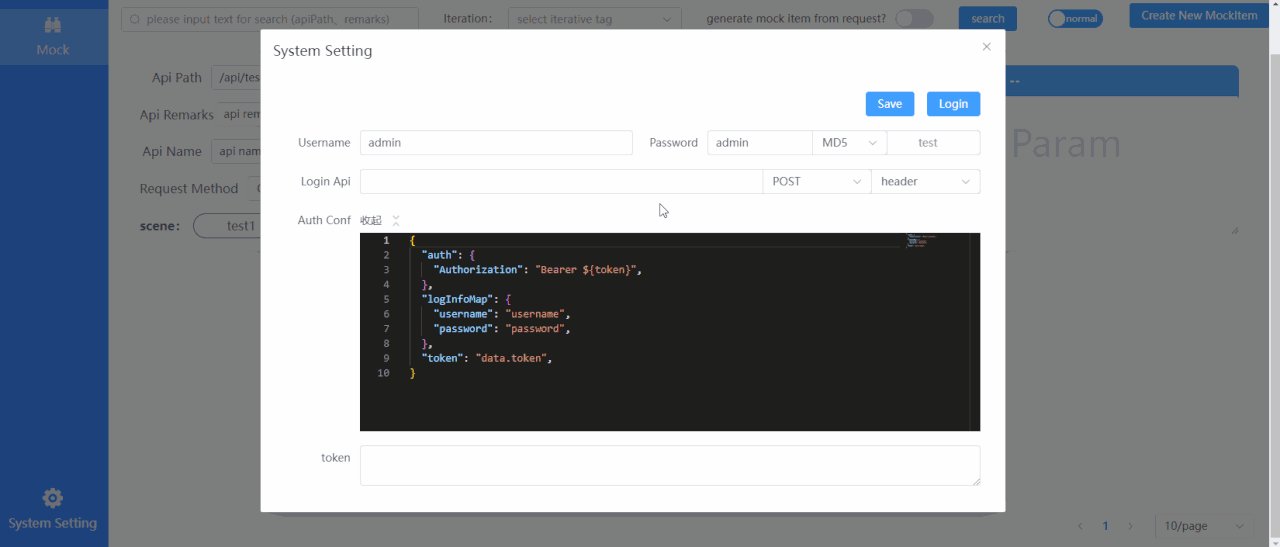
Note: If you wish to create a mockItem through a real request, you need to configure it in the settings. You can choose the password encryption method and the salt. If there is no encryption, please select 'none'. At the end of the 'Login Api', you can choose whether to use header or query methods for encrypting information. In 'Auth Conf', the fields on the left side are the ones required by the system, while the fields on the right side are those required by your login interface, which are used for field mapping
The auth configuration is used to define the format of authentication information. If yours differs from the default, please modify it accordingly.
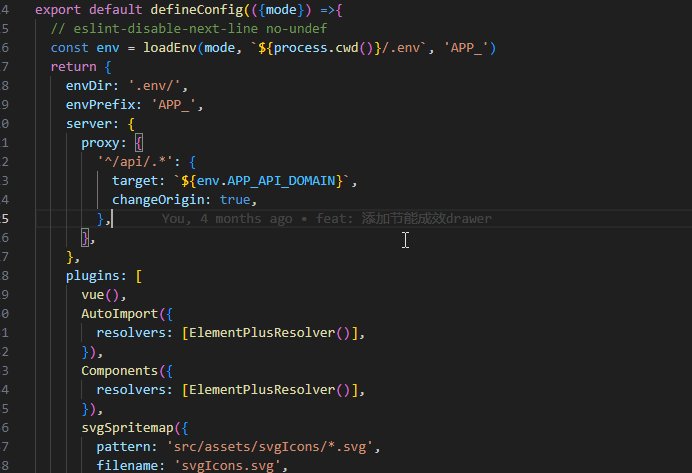
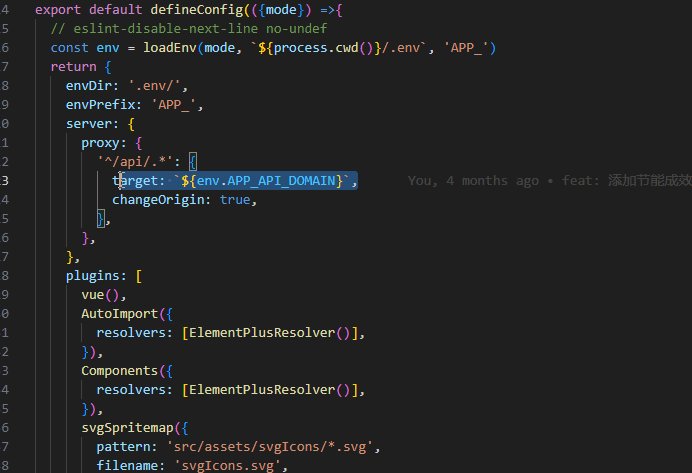
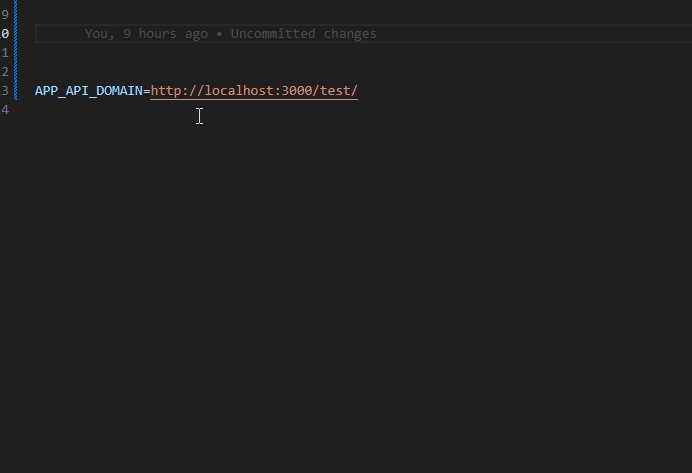
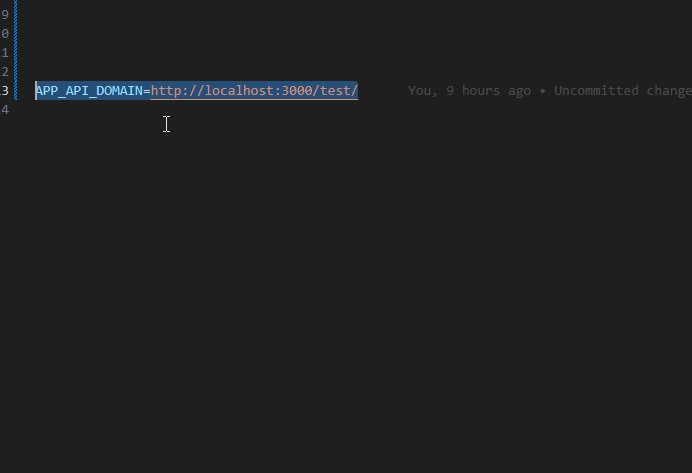
Note: When using it in a project, you can configure the env file to send requests to the mock server in the development environment.
For any issues or inquiries regarding the code, please submit an issue on the GitHub repository or contact the developer at to_great_again@outlook.com.