Release It! 🚀
CLI release tool for Git repos and npm packages.
Release It! automates the tedious tasks of software releases:
- Execute test & build commands
- Bump version (in e.g.
package.json) - Git commit, tag, push
- Create release at GitHub (and upload assets)
- Create release at GitLab (and upload assets)
- Generate changelog
- Publish to npm
- Manage pre-releases
- Support monorepo workflows
Links
- For updates, see CHANGELOG.md for major updates, and releases for a detailed version history.
- To contribute, please read CONTRIBUTING.md to participate.
- Please open an issue if anything is missing or unclear in this documentation.
Table of Contents (click to expand)
- Installation
- Usage
- Configuration
- Interactive vs. non-interactive mode
- Latest version
- Git
- GitHub Releases
- GitLab Releases
- Changelogs
- Publish to npm
- Manage pre-releases
- Scripts
- Distribution repository
- Metrics
- Troubleshooting & debugging
- Use release-it programmatically
- Example projects using release-it
- Resources
- Credits
Installation
Global
As a globally available CLI command:
npm install --global release-itLocal
As a devDependency in your project:
npm install --save-dev release-it
Add this as a script to package.json:
{
"name": "my-package",
"version": "1.0.0",
"scripts": {
"release": "release-it"
},
"devDependencies": {
"release-it": "*"
}
}Now you can run npm run release from the command line.
Usage
Release a new version:
release-itYou will be prompted to select the new version. To skip the first prompt, provide a specific increment or version:
release-it minor
release-it 0.8.3For a "dry run", to show the interactivity and the commands it would execute:
release-it --dry-runNote: read-only commands are still executed ($ ...), while the rest is not (! ...):
$ git rev-parse --git-dir
.git
! git add package.json
! git commit --message="Release 0.8.3"
Configuration
Out of the box, release-it has sane defaults, and plenty of options to configure it. Put the
options to override in .release-it.json in the project root. Example:
{
"git": {
"tagName": "v${version}"
},
"github": {
"release": true
}
}Or in a release-it property in package.json:
{
"name": "my-package",
"devDependencies": {
"release-it": "*"
},
"release-it": {
"github": {
"release": true
}
}
}Notes:
- Only the settings to override need to be in
.release-it.json(orpackage.json). Everything else will fall back to the default configuration. - You can use
--configif you want to use another path for.release-it.json.
Any option can also be set on the command-line, and will have highest priority. Example:
release-it minor --git.tagName='v${version}' --github.releaseBoolean arguments can be negated by using the no- prefix:
release-it --no-npm.publishInteractive vs. non-interactive mode
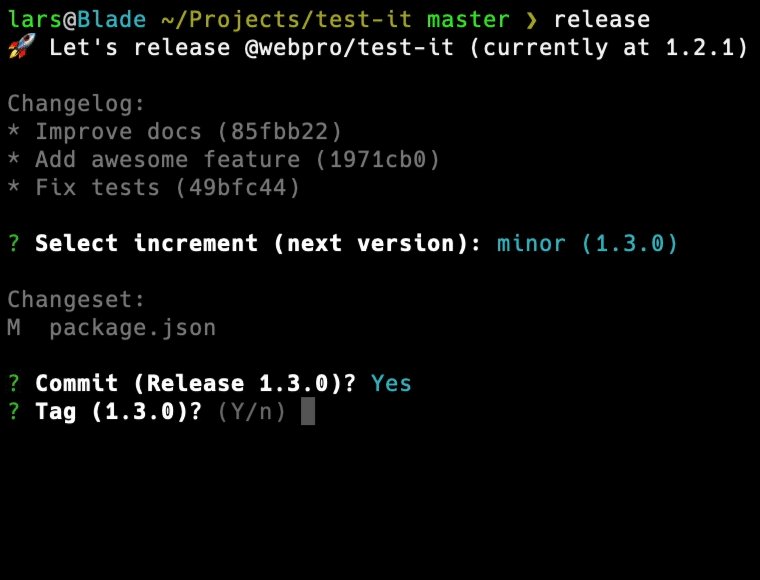
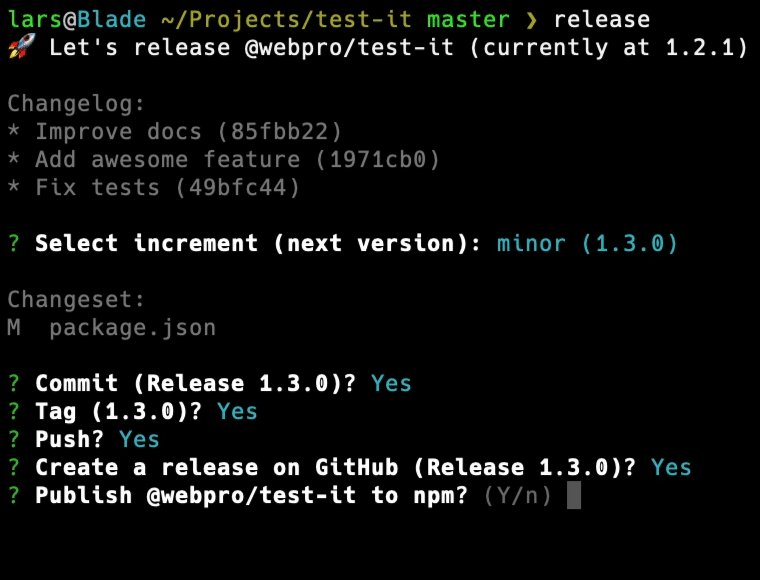
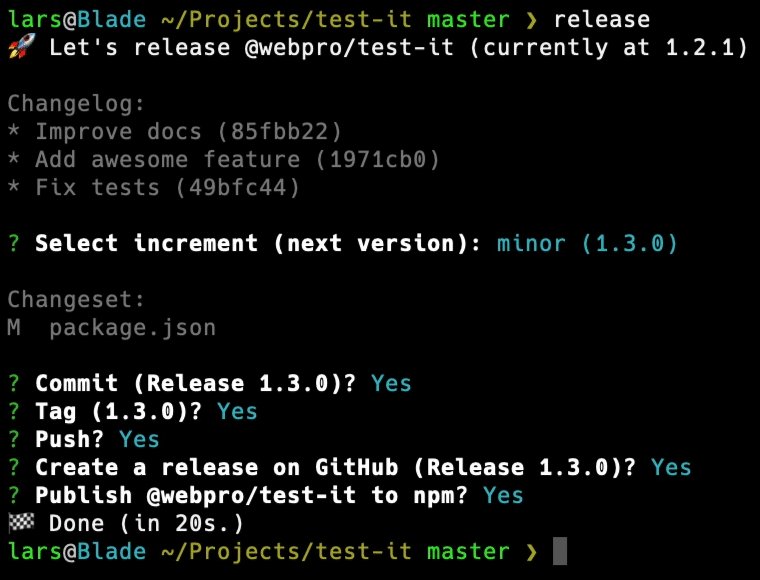
By default, release-it is interactive and allows you to confirm each task before execution:
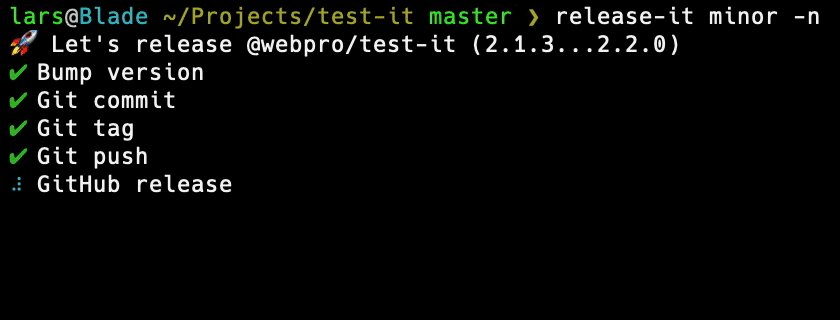
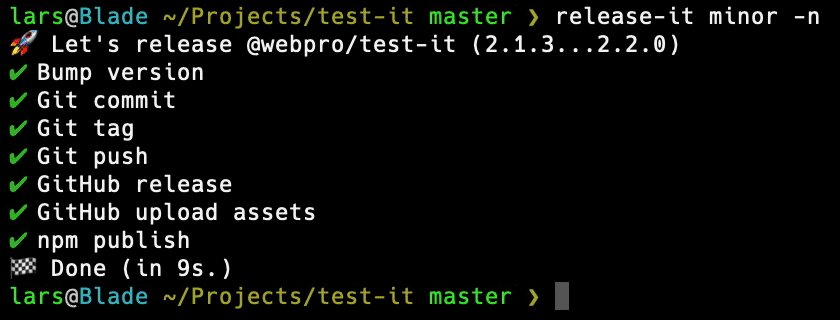
By using the -n option (i.e. non-interactive), the process is fully automated without prompts. The configured
tasks will be executed as demonstrated in the first animation above.
On a Continuous Integration (CI) environment, the non-interactive mode is activated automatically.
Latest version
By default, release-it uses the latest Git tag to determine which version should be released. For projects that don't
have a Git tag (yet), or if the Git tag isn't a valid semver, it falls back to the version found in package.json. As a
last resort, 0.0.0 will be used as the latest version.
To explicitly use the version from package.json as latest version, set "use": "pkg.version" (or
--use=pkg.version). In case the repo itself should not be tagged, make sure to set git.tag to false. This is also
useful for monorepos.
Git
SSH keys & Git remotes
SSH keys and Git remotes are assumed to be configured correctly. If a manual git push from the command line works,
release-it should be able to do the same.
The following help pages might be useful: SSH and Managing Remotes (GitHub), SSH keys (Bitbucket), SSH keys (GitLab).
Remote repository
By default, release-it uses origin as the remote name to push to. Use git.pushRepo to override this with a
different remote name (or a different git url).
Extra arguments
In case extra arguments should be provided to Git, these options are available:
git.commitArgsgit.tagArgsgit.pushArgs
For example, use "git.commitArgs": "-S" to sign commits (also see
#35).
Skip Git steps
To skip the Git steps (commit, tag, push) entirely (e.g. to only npm publish), use the shorthand:
release-it --no-git
Untracked files
By default, untracked files are not added to the release commit. Use git.addUntrackedFiles: true to override this
behavior.
GitHub Releases
The "Releases" tab on GitHub projects links to a page to store the changelog. To add GitHub releases in your release-it flow:
- Configure
github.release: true. - Obtain a personal access token (release-it only needs "repo" access; no "admin" or other scopes).
- Make sure the token is available as an environment variable. Example:
export GITHUB_TOKEN="f941e0..."Do not put the actual token in the release-it configuration. It will be read from the GITHUB_TOKEN environment
variable. You can change this variable name by setting the github.tokenRef option to something else.
Obviously, release-it uses this feature extensively: release-it's releases page.
Release notes
By default, the output of scripts.changelog is used for the GitHub release notes. This is the printed Changelog: ...
when release-it boots. Override this with the github.releaseNotes option. This script will run just before the actual
GitHub release itself. Make sure it outputs to stdout. An example:
{
"github": {
"release": true,
"releaseNotes": "generate-release-notes.sh ${latestVersion} ${version}"
}
}
Release assets
To upload binary release assets with a GitHub release (such as compiled executables, minified scripts, documentation),
provide one or more glob patterns for the github.assets option. After the release, the assets are available to
download from the GitHub release page. Example:
{
"github": {
"release": true,
"assets": ["dist/*.zip"]
}
}GitLab Releases
GitLab releases work just like GitHub releases:
- Configure
gitlab.release: true. - Obtain a personal access token (release-it only needs the "api" scope).
- Make sure the token is available as an environment variable. Example:
export GITLAB_TOKEN="f941e0..."The output of scripts.changelog (or gitlab.releaseNotes if set) will be attached to the latest tag.
GitLab 11.7 introduces Releases to create release entries (much like GitHub), including release assets. For GitLab 11.6 and lower, release-it will automatically fall back to attach releases notes to a tag. In this case, assets will not get included.
Uploading assets work just like GitHub Release assets, e.g. --gitlab.assets=*.dmg.
Changelogs
By default, release-it generates a changelog, to show and help select a version for the new release. Additionally, this changelog serves as the release notes for the GitHub or GitLab release.
The default command is based on git log .... This setting (scripts.changelog) can be
overridden, or specifically with github.releaseNotes or gitlab.releaseNotes for the release notes only. Make sure
the command outputs the changelog to stdout.
Alternatively, a (Handlebars) template can be used to generate the changelog. See auto-changelog below for more details.
Some projects keep their changelog in e.g. CHANGELOG.md or history.md. To auto-update this file with the release,
the recommended configuration is to use a command that does this in scripts.beforeStage. See below for examples and
workflows.
Auto-changelog
A tool like auto-changelog is a great companion to release-it:
{
"scripts": {
"changelog": "npx auto-changelog --stdout --commit-limit false -u --template ./changelog.hbs",
"beforeStage": "npx auto-changelog"
}
}With this scripts.changelog, the changelog preview is based on the changelog.hbs template. This would be used for
GitHub or GitLab releases as well.
Additionally, scripts.beforeStage will update the CHANGELOG.md with each release to get included with the release
commit. Obviously this can be omitted if the project does not keep a CHANGELOG.md or similar.
See the auto-changelog recipe for an example setup and template.
Conventional Changelog
Recommended Bump
If your project follows conventions, such as the
Angular commit guidelines, the special
conventional:angular increment shorthand can be used to get the recommended bump based on the commit messages:
{
"increment": "conventional:angular"
}Please find the
list of available conventions
(angular, ember, etc).
Generate a custom changelog
Use conventional-changelog-cli to generate the changelog. In
the next example, scripts.beforeStage is also used, to update the CHANGELOG.md file (and include this change in the
release commit).
{
"increment": "conventional:angular",
"scripts": {
"changelog": "npx conventional-changelog -p angular | tail -n +3",
"beforeStage": "npx conventional-changelog -p angular -i CHANGELOG.md -s"
}
}Publish to npm
By default, npm.publish is true and publishing is delegated to npm publish.
Public scoped packages
A scoped package (e.g. @user/package) is either public or private. To
publish scoped packages, make sure this is in
package.json:
{
"publishConfig": {
"access": "public"
}
}By default, npm publish will
publish a scoped package as private (requires paid
account).
Two-factor authentication
In case two-factor authentication (2FA) is enabled for the package, release-it will ask for the one-time password (OTP).
The OTP can be provided from the command line (--npm.otp=123456). However, providing the OTP without a prompt
basically defeats the purpose of 2FA (also, the OTP expires after a short period).
Monorepos
From a monorepo package subdirectory, release-it detects package.json is not in the same directory as the Git root.
Then it will take the latest version from this package.json rather than the latest Git tag.
To not tag the monorepo itself, set git.tag to false. For example, from ./packages/some-pkg:
release-it --git.commitMessage='Release ${name} v${version}' --no-git.tag
If needed, the Git steps can be skipped entirely.
Misc.
- The
"private": truesetting in package.json will be respected, andrelease-itwill skip this step. - Getting an
ENEEDAUTHerror while a manualnpm publishworks? Please see #95.
Manage pre-releases
With release-it, it's easy to create pre-releases: a version of your software that you want to make available, while it's not in the stable semver range yet. Often "alpha", "beta", and "rc" (release candidate) are used as identifier for pre-releases.
An example. The awesome-pkg is at version 1.3.0, and work is done for a new major update. To publish the latest beta
of the new major version:
release-it major --preRelease=beta
This will tag and release version 2.0.0-beta.0. Notes:
- A normal installation of
awesome-pkgwill still be at version 1.3.0. - The npm tag will be "beta", install it using
npm install awesome-pkg@beta - A GitHub release will be marked as a "Pre-release".
The above command is actually a shortcut for:
release-it premajor --preReleaseId=beta --npm.tag=beta --github.preRelease
Consecutive beta releases (2.0.0-beta.1 and so on):
release-it --preRelease
And when ready to release the next phase (e.g. release candidate, in this case 2.0.0-rc.0):
release-it --preRelease=rc
And eventually, for 2.0.0:
release-it major
Notes:
- Pre-releases can work together with recommended bumps.
- You can still override individual options, e.g.
release-it --preRelease=rc --npm.tag=next. - See semver.org for more details about semantic versioning.
Scripts
These script hooks can be used to execute commands (from the root directory of the repository):
scripts.beforeStartscripts.beforeBumpscripts.afterBumpscripts.beforeStagescripts.afterRelease
All commands can use configuration variables (like template strings). Some examples:
{
"scripts": {
"beforeStart": "npm test",
"afterBump": "tar -czvf foo-${version}.tar.gz",
"afterRelease": "echo Successfully released ${name} v${version} to ${repo.repository}."
}
}The variables can be found in the default configuration. Additionally, the following variables are exposed:
version
latestVersion
changelog
name
repo.remote, repo.protocol, repo.host, repo.owner, repo.repository, repo.project
Distribution repository
Some projects use a distribution repository. Generated files (such as compiled assets or documentation) can be
distributed to a separate repository. Or to a separate branch, such as a gh-pages. Some examples include
shim repositories and a separate
packaged Angular.js repository for distribution on npm and Bower.
The dist.repo option was removed in v10, but similar setups can still be achieved. Please see the
distribution repository recipe for example configurations.
Metrics
Use --disable-metrics to opt-out of sending some anonymous statistical data to Google Analytics. For details, refer to
lib/metrics.js. Please consider to not opt-out: more data means more more support for future
development.
Troubleshooting & debugging
- With
release-it --verbose, release-it prints every command and its output. - Prepend
DEBUG=release=it:* release-it [...]to print configuration and more error details. - Use
DEBUG=* release-it [...]to include debug output for dependencies, such as @octokit/rest.
Use release-it programmatically
While mostly used as a CLI tool, release-it can be used as a dependency to ingrate in your own scripts. See use release-it programmatically for example code.
Example projects using release-it
- react-navigation/react-navigation
- swagger-api/swagger-ui
- StevenBlack/hosts
- react-native-community/react-native-tab-view
- callstack/linaria
- vuejs/vuefire
- posva/vue-promised
- blockchain/blockchain-wallet-v4-frontend
- infor-design/enterprise
- tsqllint/tsqllint
- segmentio/typewriter
- Repositories that depend on release-it
- GitHub search for projects with .release-it.json
Resources
- semver.org
- GitHub Help (→ About Releases)
- npm Blog: Publishing what you mean to publish
- npm Documentation: package.json
- Prereleases and npm
- Glob Primer (node-glob) (release-it uses globby)
Credits
Major dependencies:
The following Grunt plugins have been a source of inspiration: