wwwdiff
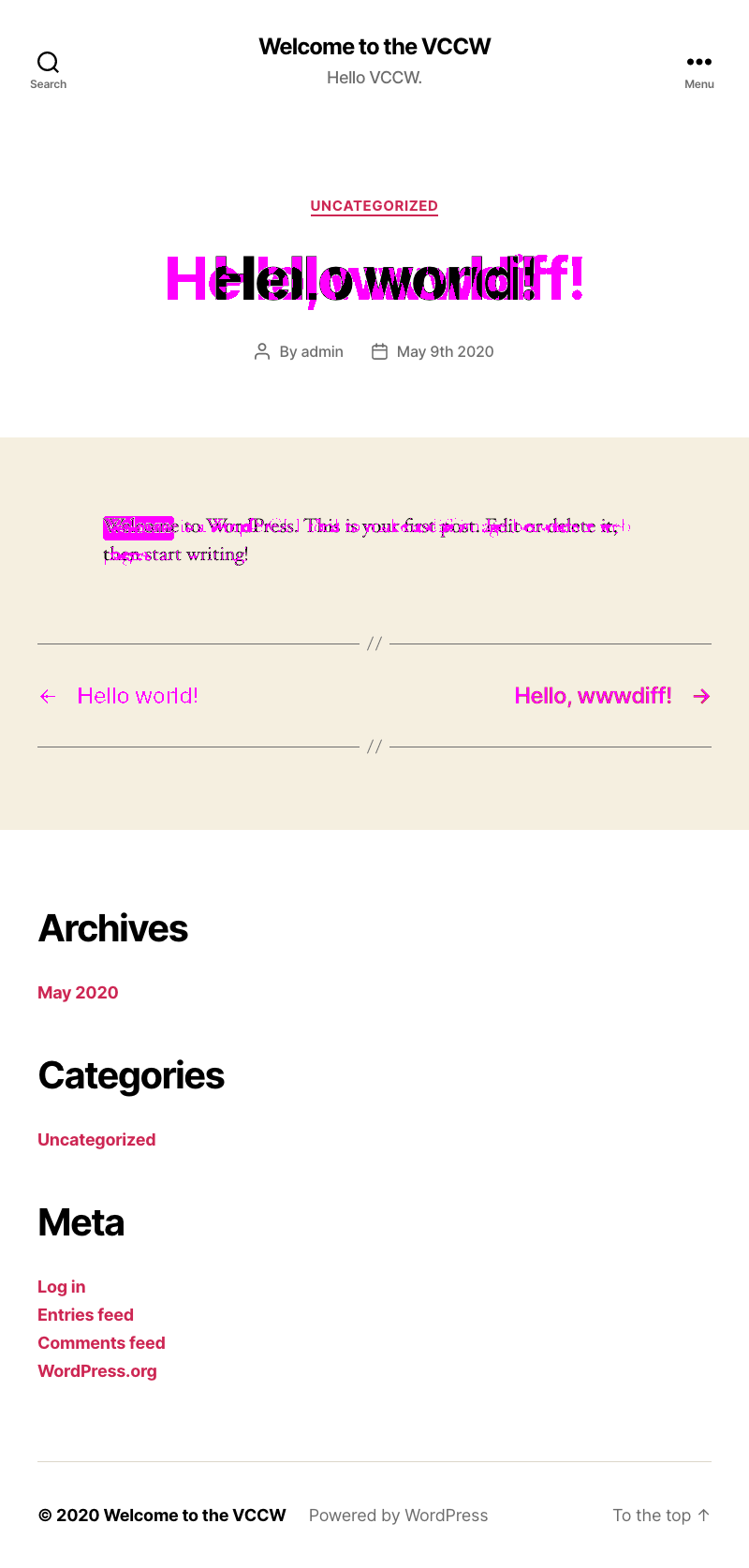
wwwdiff is a simple CLI tool to make a diff image between 2 web pages.
Prerequisite
- Node.js > 10
Usage
$ npm install -g wwwdiff
$ wwwdiff https://example.com/a https://examle.com/b > sample.pngOr you can use wwwdfiff via npx, perhaps it downloads Chromium browser (120MB) for every time.
$ npx wwwdiff https://example.com/a https://examle.com/b > sample.pngExample
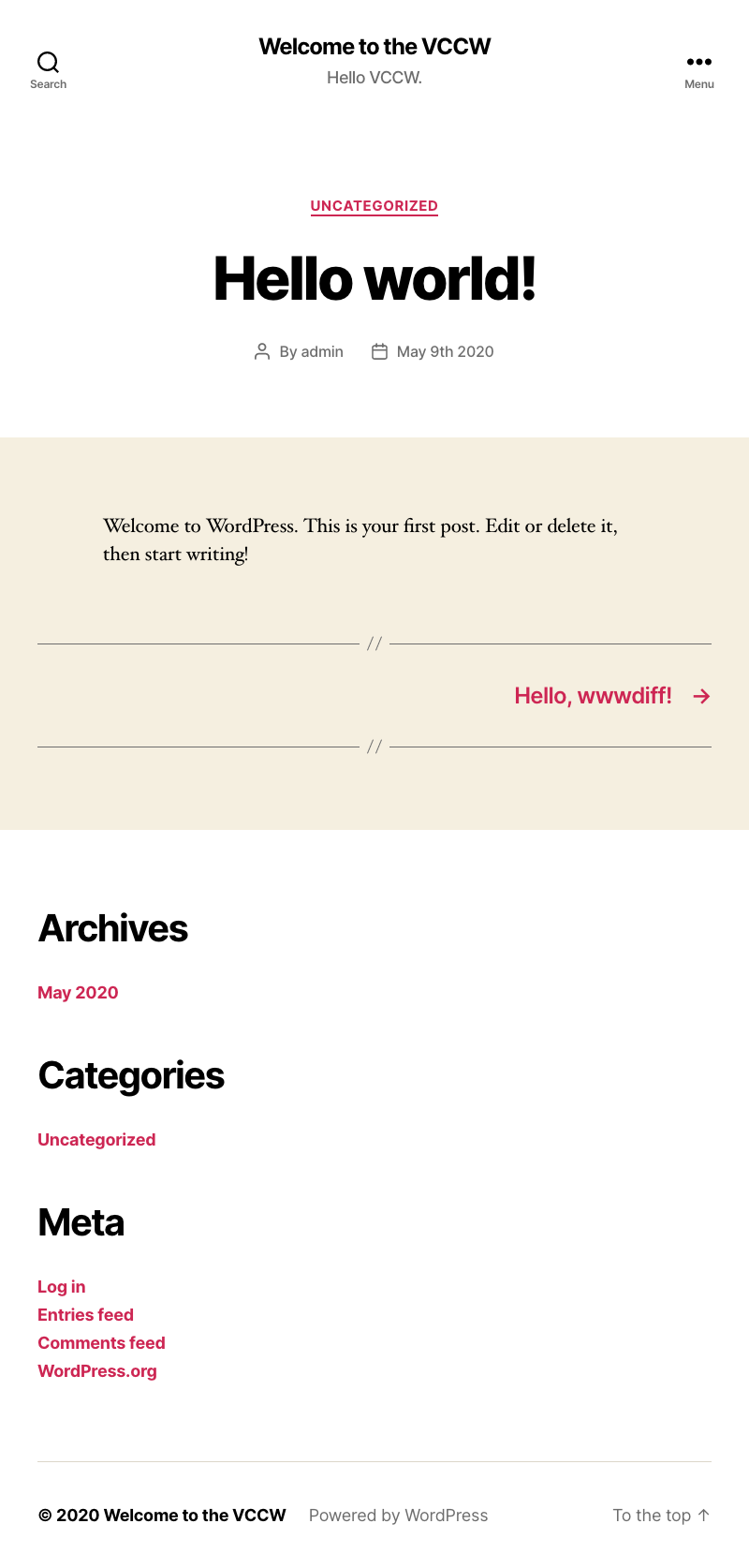
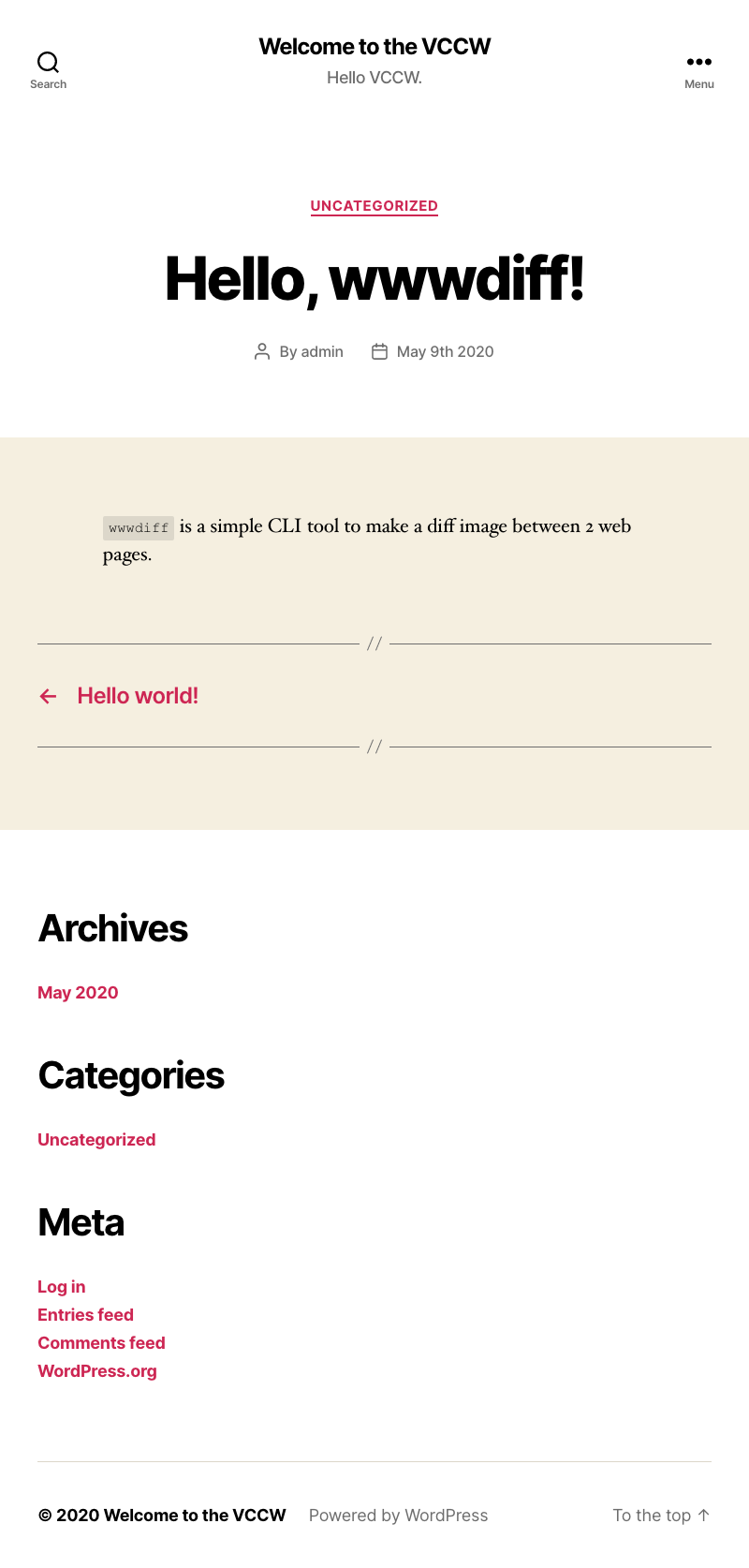
Example with 2 WordPress posts.
| Sample A | Sample B | Diff |
|---|---|---|
 |
 |
 |
options
$ wwwdiff -h
wwwdiff is a simple CLI tool to make a diff image between 2 web pages.
Usage
$ wwwdiff https://example.com/a https://example.com/b > diff.png
Options
--color, -c <color> hightlighting color. The default is #ff00ff.
--delay, -d <millisecond> duration until shot. The default value is 0.
--output, -o <file path> Use specified file path as output, not sdtout.
--width, -w <width> viewport width.
--verbose shows debug messages.Tips
You can take a single screenshot with one URL argument.
$ wwwdiff https://example.com/a > example.pngExamples with options
# Wait 10 seconds before taking screenshots.
$ wwwdiff --delay 10000 https://example.com/a https://example.com/b > diff.png# Specify output file with option, not using stdout.
$ wwwdiff https://example.com/a https://example.com/b --output diff.png# Use specified width for viewport..
$ wwwdiff --width 680 https://example.com/a https://example.com/b > diff.png
$ wwwdiff --width 2048 https://example.com/a https://example.com/b > diff.png# show debug infomation.
$ wwwdiff --verbose https://example.com/a https://example.com/b > diff.png