webpack-css-treeshaking-plugin
a webpack plugin to shake unused css code
how to use
npm install webpack-css-treeshaking-plugin -Dconfig it in your webpack configuration file, it depends on extracting styles to a file, so please use ExtractTextPlugin first.
var ExtractTextPlugin = const CssTreeShakingPlugin = moduleexports = plugins: remove: false ignore: 'state-\d' filename: 'build/style.css' ;configuration
-
remove, boolean remove unused css
-
ignore, array items can be a string or a regexp
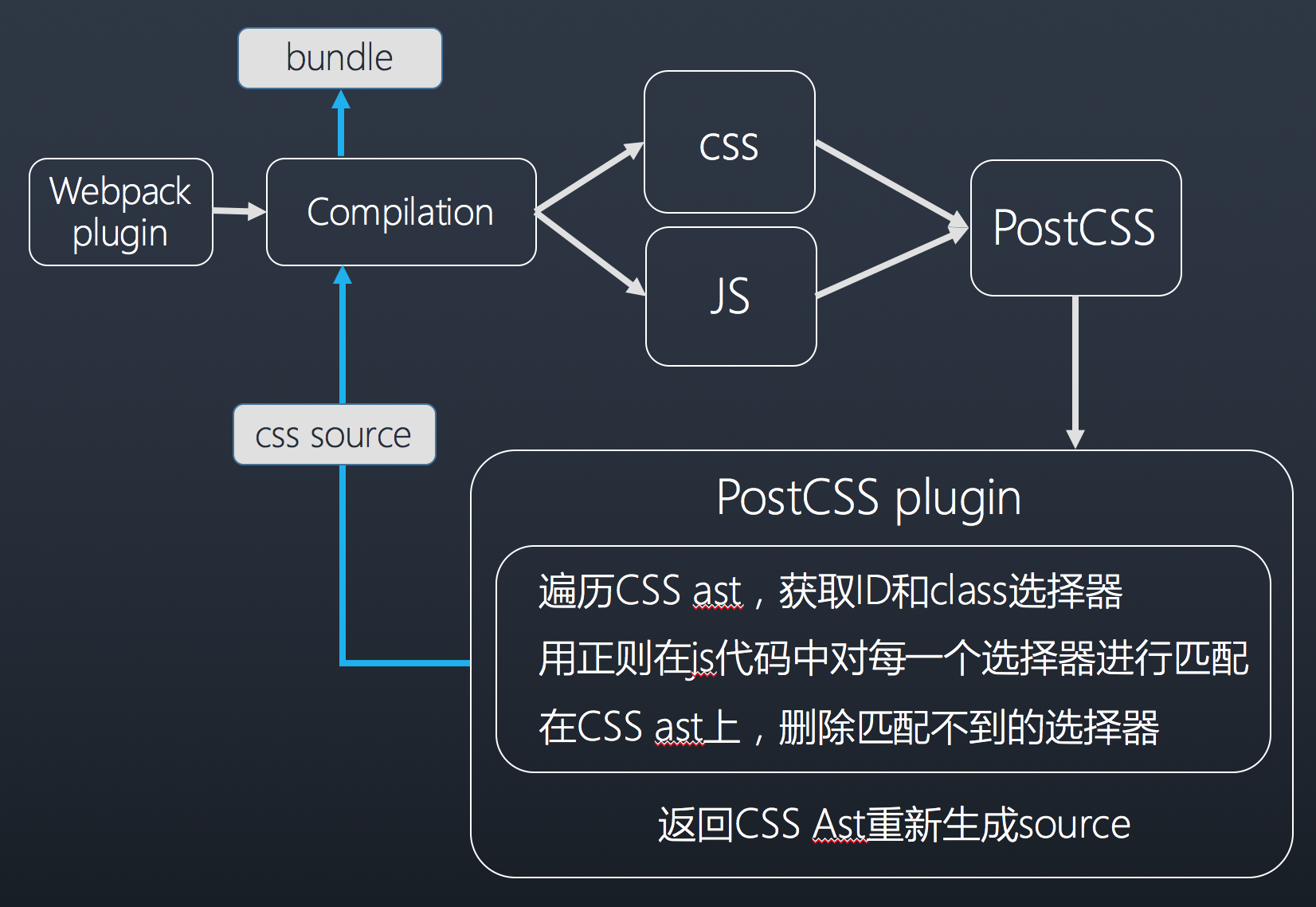
architechture