Web Atoms.js
Enterprise Grade JavaScript UI Framework inspired from Flex and Silverlight.
Web Atoms.js is the only JavaScript framework with precompiler Atoms.js PreCompiler.
AtomsPreCompiler compiles atoms markup into valid HTML5 by breaking up inline expressions into
generated JavaScript. This pre-compiled document runs in strict mode without using eval without compromising speed.
Installation
Production
Development
npm install web-atoms
MVVM
Please look at Web Atoms MVVM for additional libraries of MVVM.

Powerful customizable Scopes

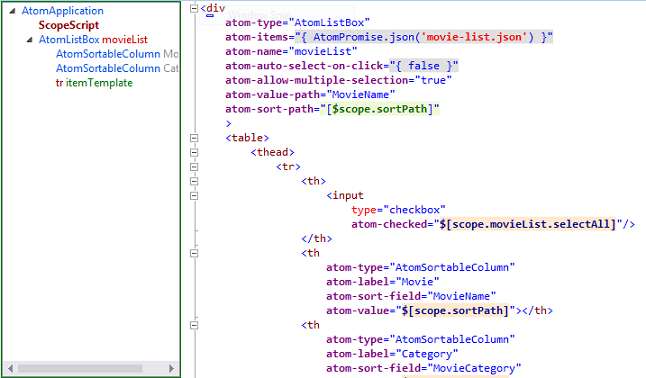
Visual Studio Auto Intellisense - Atoms.js Power Tools 2013
 Download: https://visualstudiogallery.msdn.microsoft.com/6956fdb0-174b-4e4c-9bef-e2ed76f1a199
Download: https://visualstudiogallery.msdn.microsoft.com/6956fdb0-174b-4e4c-9bef-e2ed76f1a199
Features
- Inbuilt support for MVVM (async/await support with TypeScript)
- Less JavaScript - More HTML
- Poweful Web Components
- Compilation to JavaScript with valid HTML5 markup
- Consistent and Logical Syntax
- Extensibility
- One Time, One Way and Two Way Bindings
- Component Object Model
- One Liner AJAX
- Powerful State Machine
- Customizable Templates
- Scalability (Able to manage 1000s of rows of data)
- UI Virtualization (Reusing and minimizing visible HTML Nodes automatically)
- Application State Persistance in URL
- Multiple Scopes for Scope Isolation
- Ready to use Line of Business Components
- Works on Internet Explore 9+ (IE8 is supported but you may have to rewrite CSS), Firefox 10+, Chrome 10+, Safari 4+ and any WebKit based Browser
Web Atoms is inspired from Adobe Flex and Microsoft Silverlight and has very small learning curve. The project contains text template defined in Visual Studio C# Project which recreates output JS files and CSS files.
Download Free Book
A complete guide for Atoms.js is included in this book, the book is available only for personal use with no redistribution and no print rights. Download Atoms.js eBook
Build Instructions
Building Atoms.js project is very easy, you need Visual Studio 2012 onwards and you have to just transform all T4 text templates.
Model Interactive View Controller Pattern
Web application usually contains dual MVC Frameworks, one on server side and another on client side. Maintaining two different MVC is difficult. MVC is good for server side where flow of data is simple as request-process-response. Client side UI frameworks need much more than that. Thats why with Atoms.js, Model and Controller remains on server side, Interactive View is at client side, and interactive view communicates with server with JavaScript Promises (One Liner AJAX).
Atoms.js is built using Component Object Modeling which expose properties for model, and commands for manipulating them. Components can be adujsted on document and data binding and command binding makes them absolutely free of JavaScript.
Each MVC JavaScript requires you to fully understand JavaScript, where else Atoms.js can be used by designers without knowing much of JavaScript.
Documentation
In order to view documentation with all samples, you can simply run the Visual Studio Project and test each sample along with the documentation.
For non Windows platform, you may have to use Apache or some similar web server to host this project as website and then open it on any browser. Since AJAX is disabled on all browsers while accessing it from file:// URI pattern, simply opening index.html on browser will not be sufficient. You can view all documentation without any problems, but to run samples with AtomPromise, you will need a web server.