Tessereact
Presentational snapshot testing for React components.
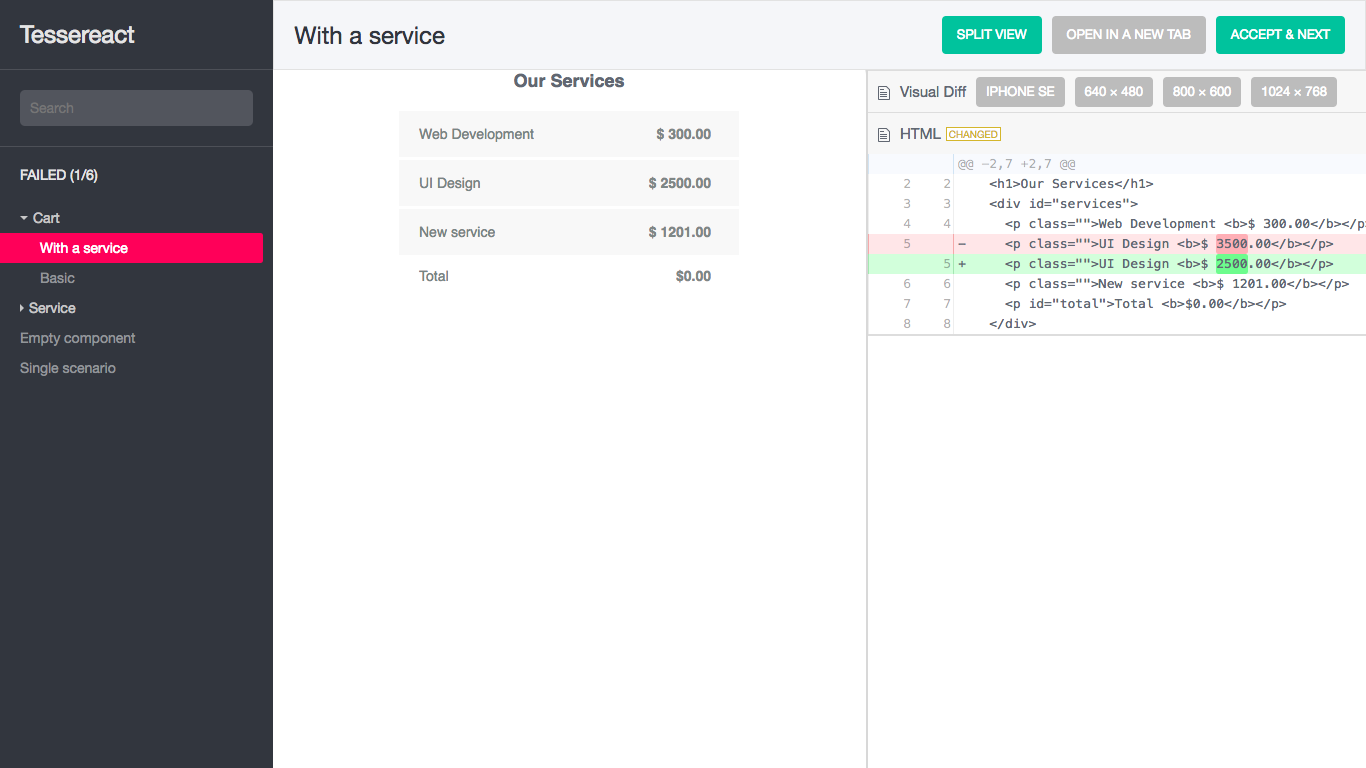
Tessereact is Testshot fork which supports CSS snapshots and screenshot diffs based on resolutions you choose.

Check usage guide for more screenshots.
Demo & Examples
Basic example
To build the basic example locally, run:
yarn install
yarn dev
yarn dev-server
Then open localhost:5001 in a browser.
Webpack example
cd webpack-example
yarn install
yarn start-tessereact
Installation
yarn add -D https://github.com/tessereact/tessereact.git
See Webpack integration guide or create-react-app integration guide for the subsequent installation instructions.
Basic Usage
For the complete usage guide take a look here.
CI Support
Tessereact provides built-in CI support. Start Tessereact with enviroment variable CI=true.
env CI=true yarn start-tessereact
Authors
Contributors
Special thanks to Testshot contributors: