react-showcase 
Make it easy to create your own react component showcase site.
Install
$ npm install --save react-showcase
Usage
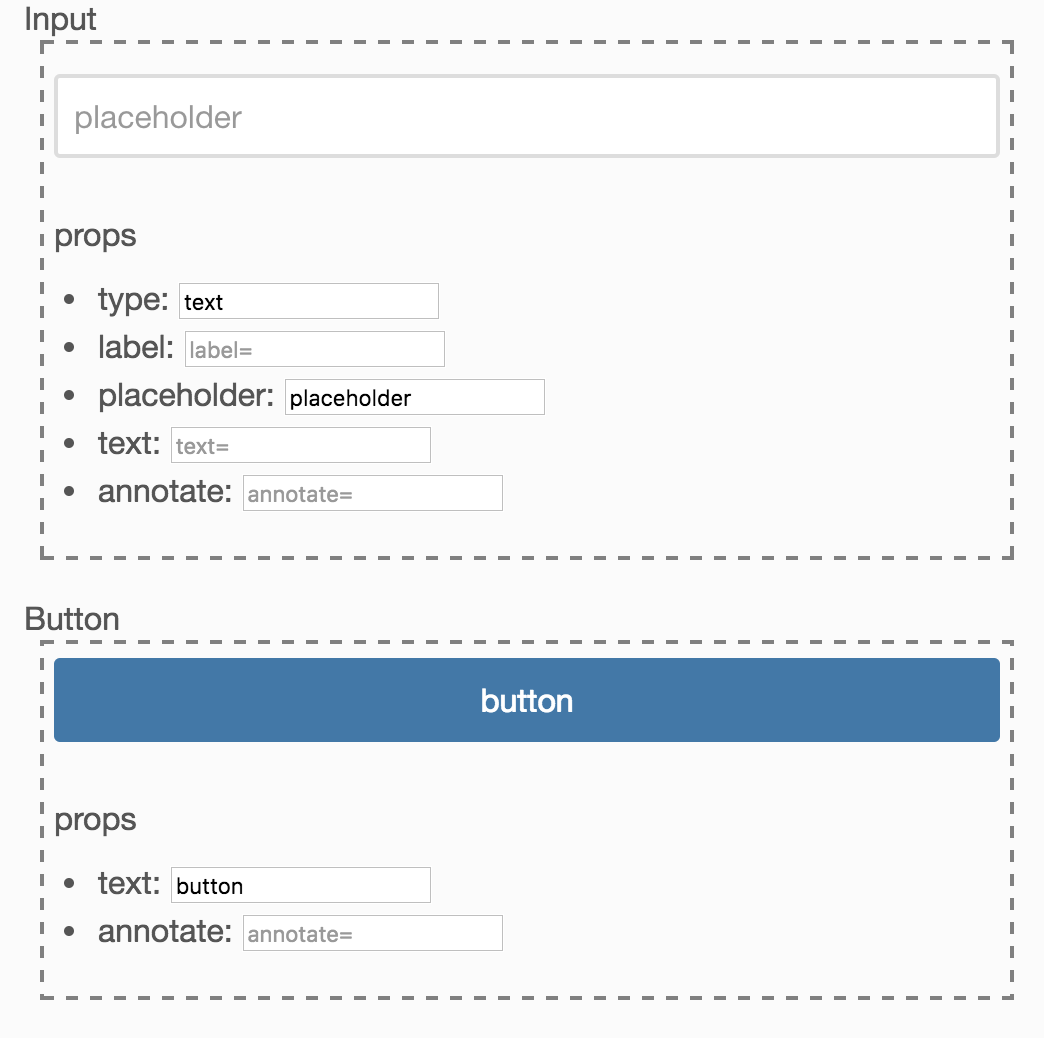
; const myComponents = Input Button;const showcases = myComponents; { return <div>showcases</div>} ReactDOM;It shows...

Api
showcase(Component) function (default exported)
return: Showcase component
This function returns your Component wrapped by Showcase component.
defaultStyles object (named exported)
If you want to override showcase component styles, this can be used for base styling.
Showcase component
<Showcase styles={myStyles} />
It has styles property to override showcase styles.
; const myStyles = Object; const Wrapped = ;ReactDOM;
License
MIT