react-native-sk-picscart
What is it
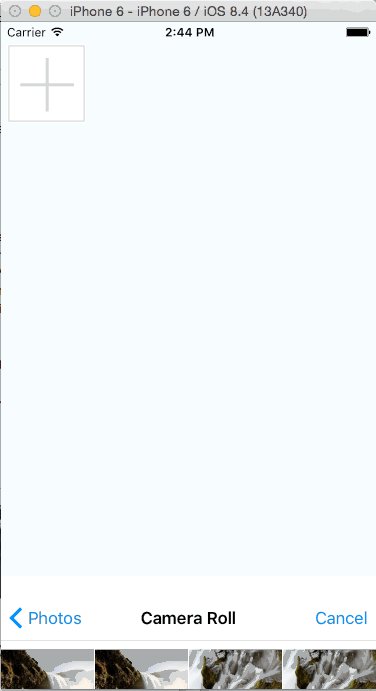
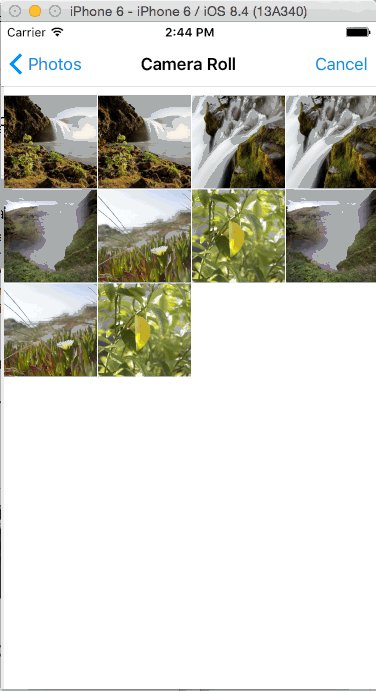
react-native-sk-picscart is a component to show the picture you choose from the device library or directly from the camera. It's easy to add or delete a picture.
Depends on react-native-image-picker
How to use it
-
install react-native-image-picker
-
npm install react-native-sk-picscart@latest --save -
Write this in index.ios.js / index.android.js
'use strict'; ; var PicsCart = ; var test = React; const styles = StyleSheet; AppRegistry; 
Properties
Any View property and the following:
| Prop | Description | Default |
|---|---|---|
pics |
The selected pictures to show. | None |
onChange |
Callback that is called when the selected pictures changes. | None |
maxSelection |
Max selected picture number. | None |