ScrollTab
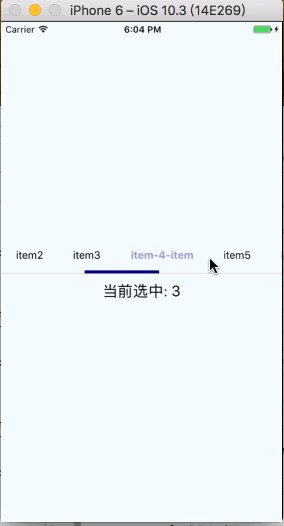
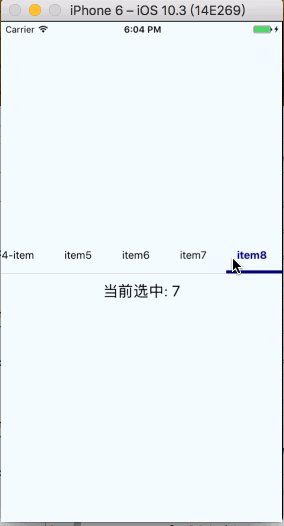
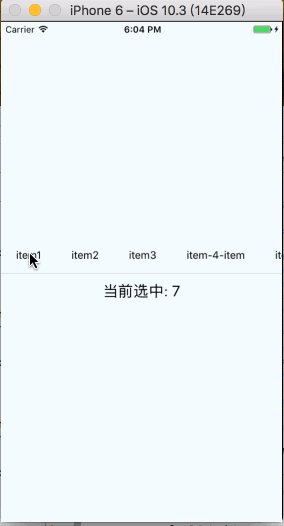
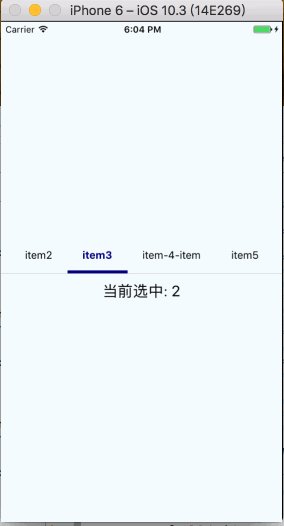
效果展示

安装方法
npm i --save react-native-scrolltab
js 调用
; // 构造 { superprops; // 初始状态 thisstate = activeTab: 0 ; } { return <View style=flex: 1 justifyContent: 'center' alignItems: 'center' backgroundColor: '#F5FCFF'}> <ScrollTab tabs='item1''item2''item3''item-4-item''item5''item6''item7''item8' activeTab=thisstateactiveTab goToPage={this} /> </View> ; }