react-native-flying-objects
DESCRIPTION
flying objects package for react native
this library based on Animated.View and Easing
INSTALLATION
npm install --save react-native-flying-objects
HOW TO USE
import react-native-flying-objects.
import { FlyingView } from 'react-native-flying-objects';add properties for modify FlyingView.
-
manage state for flying objects
const [object, setObject] = useState<ObjectConfig[]>([]); // manage every rendering objects
-
when you want to add object just add more state
setObject((prev) => [...prev, { object: <Text>hello</Text> }]); // the new object added // text "hello" will be the object that flying
-
add FlyingView where you want to use.
return ( <FlyingView object={object} containerProps={{ style: { borderWidth: 2, borderColor: 'black' } }} /> );
-
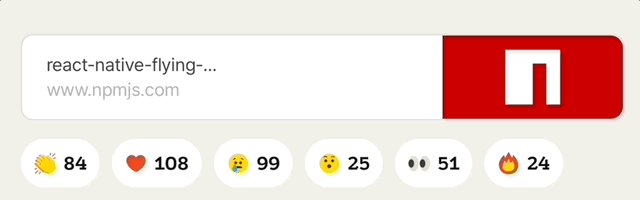
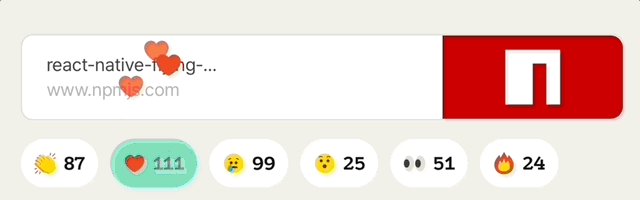
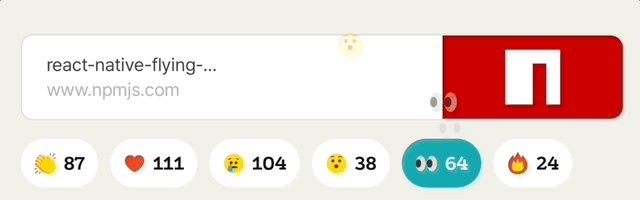
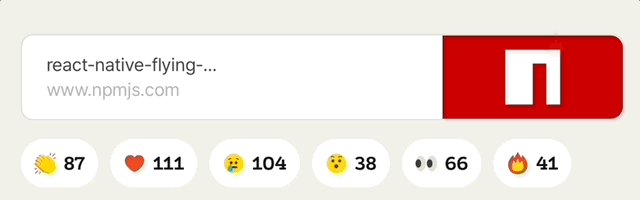
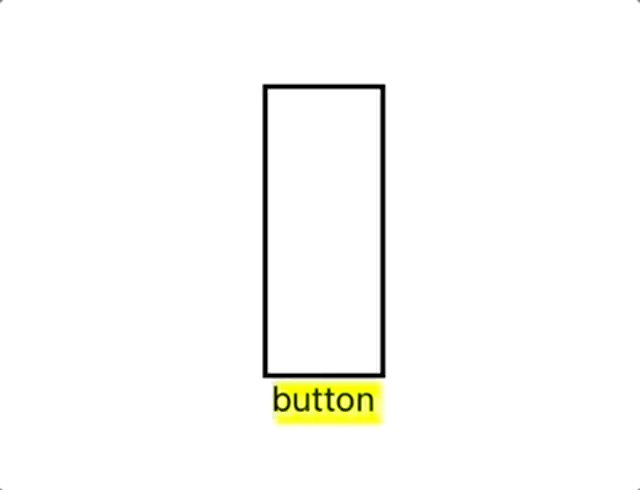
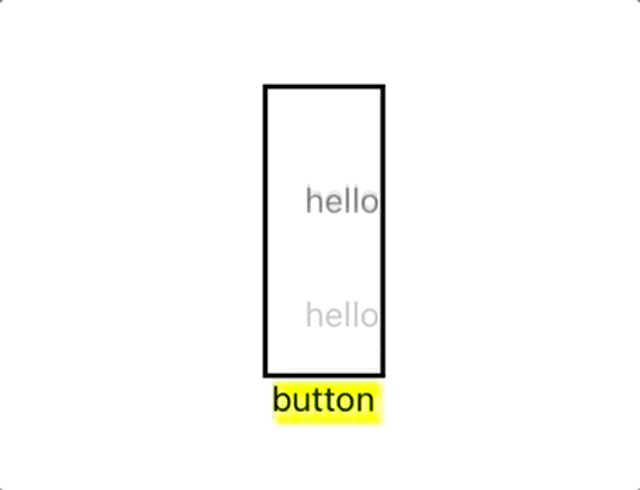
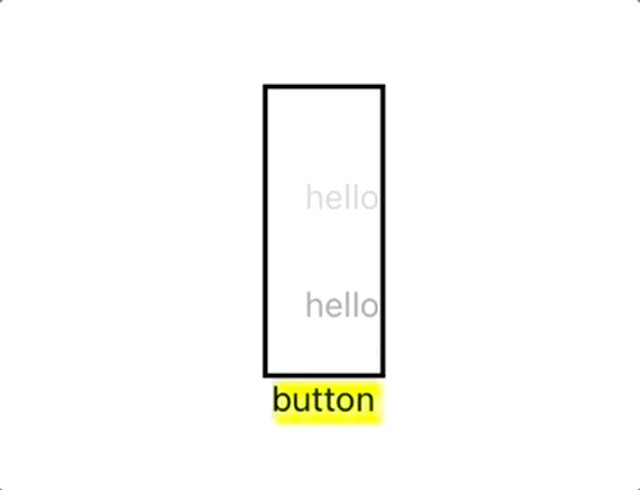
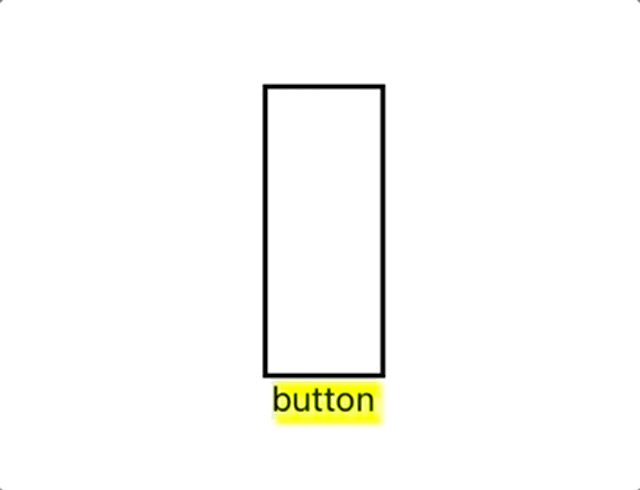
result
PROPERTIES
FlyIngView
| Property | required | Type | Description | DefaultValue |
|---|---|---|---|---|
| object | true | ObjectConfig | list of objects managed by container. | undefined |
| containerProps | false | React-native.ViewProps | Props for the container in which the object floats. | {pointerEvents:"none",style={{width:50,height:120}}} |
ObjectConfig
| Property | required | Type | Description | DefaultValue |
|---|---|---|---|---|
| object | true | React.ReactNode | the object that flies on FlyingView | - |
| right | false | AnimatedPosition | animated value for position right of object on container | {fromValue: 0,toValue: 0,duration: 1200, delay: 0,} |
| top | false | AnimatedPosition | animated value for position top of object on container | {fromValue: 100,toValue: 35,duration: 1200,easing: Easing.bezier(0.5, 1.0, 0.5, 1.0),delay: 0,} |
| show | false | AnimatedOpacity | animated opacity value when object appears | {duration: 500,delay: 0,} |
| hide | false | AnimatedOpacity | animated opacity value when object disappears | {duration: 500,delay: 0,} |
TYPES
types for use FlyingView
interface AnimatedPosition {
fromValue?: number;
toValue?: number;
duration?: number;
easing?: ((value: number) => number) | undefined;
delay?: number;
}
interface AnimatedOpacity {
duration?: number;
easing?: ((value: number) => number) | undefined;
delay?: number;
}
interface ObjectConfig {
object: React.ReactNode;
right?: AnimatedPosition;
top?: AnimatedPosition;
show?: AnimatedOpacity;
hide?: AnimatedOpacity;
}
// easing from react-native