nes-components is a react component which is using NES.css.
NES.css is a NES-style(8bit-like) CSS Framework. https://github.com/nostalgic-css/NES.css
$ yarn add nes-components
$ npm i nes-components
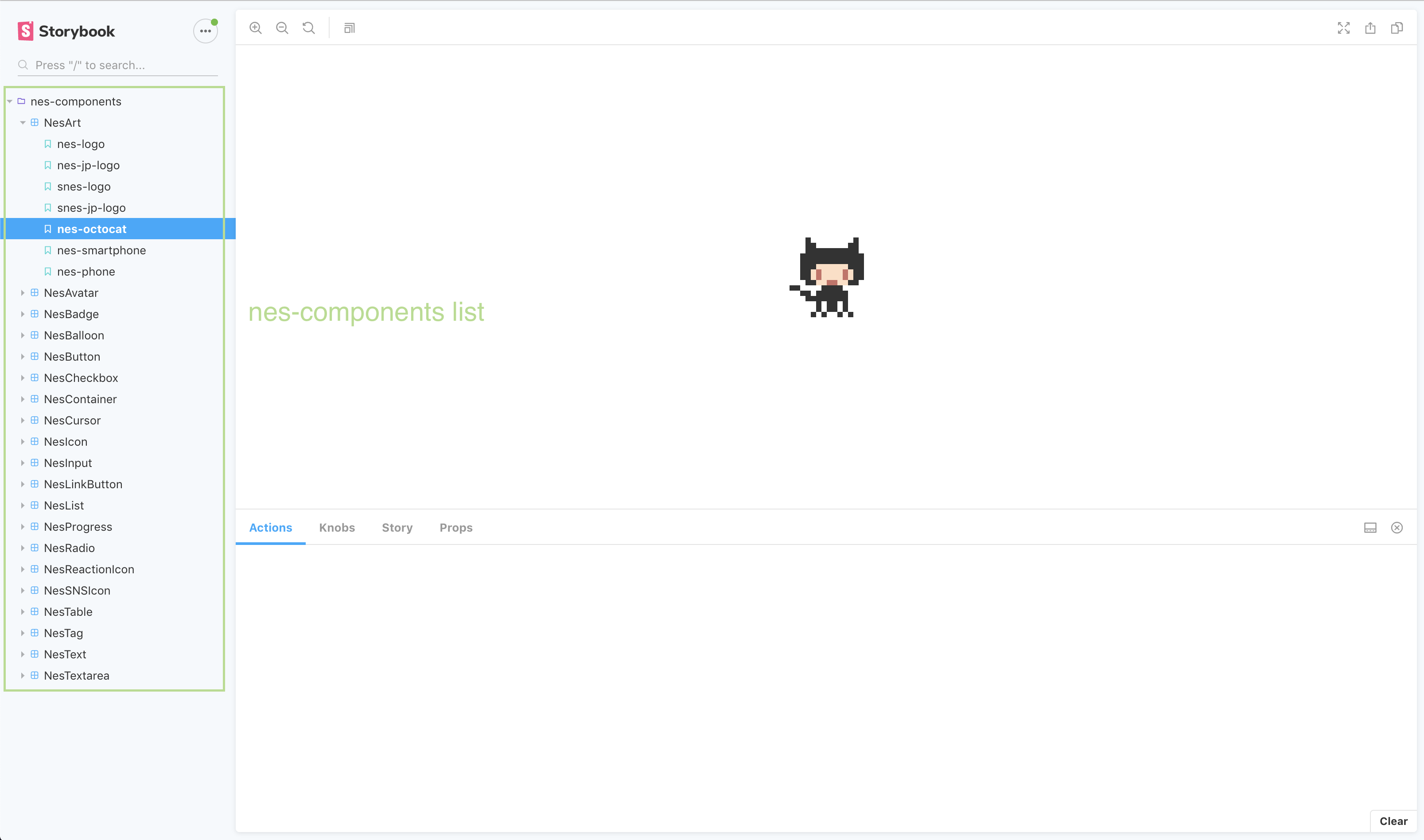
Please see StoryBook https://nes-components.netlify.com/
Sample codes are in Storybook(Typescript).
Please check it out.
js samples will be added soon.
$ cd nes-components
$ yarn & yarn storybook
or
$ npm i & npm run storybook
The terminal will open localhost:9009.
You will see like below.