babel-plugin-styled-name
Add displayName and componentId for styled-components.
Installation
$ npm install babel-plugin-styled-name --save-devExample
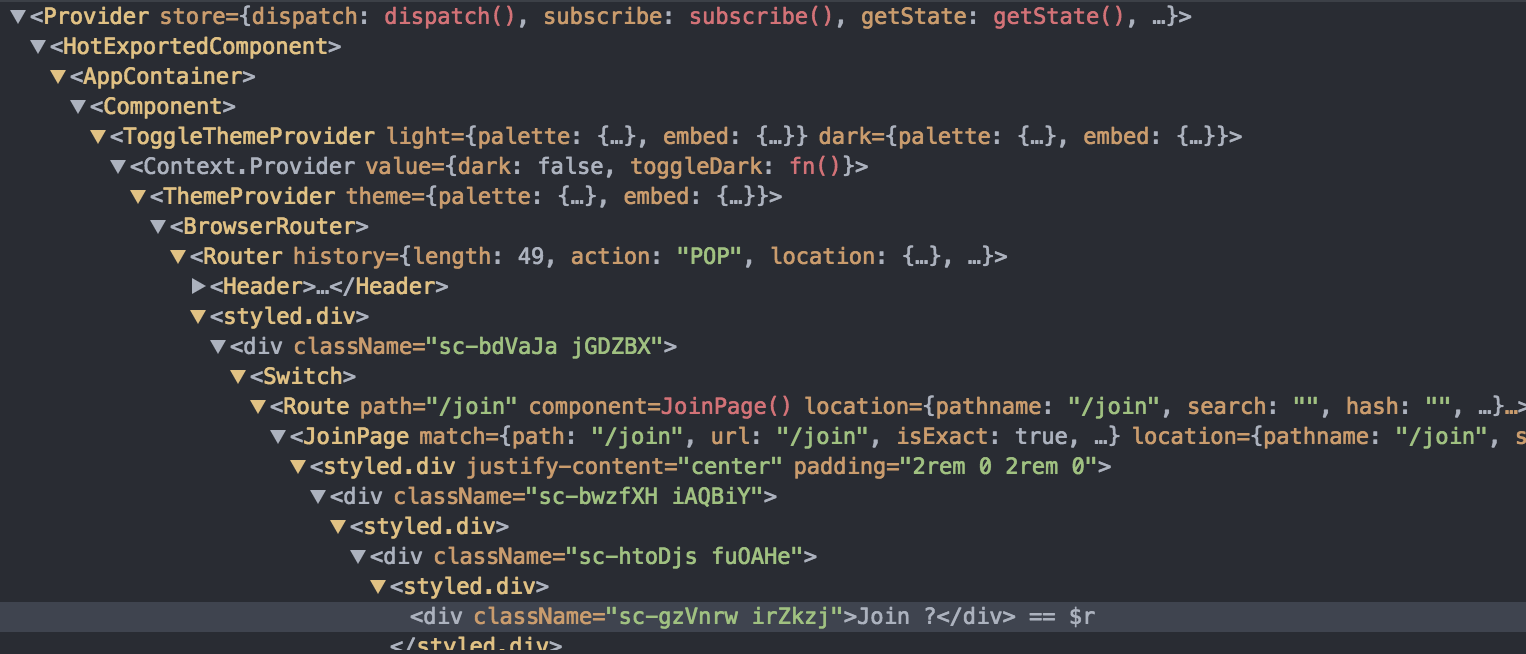
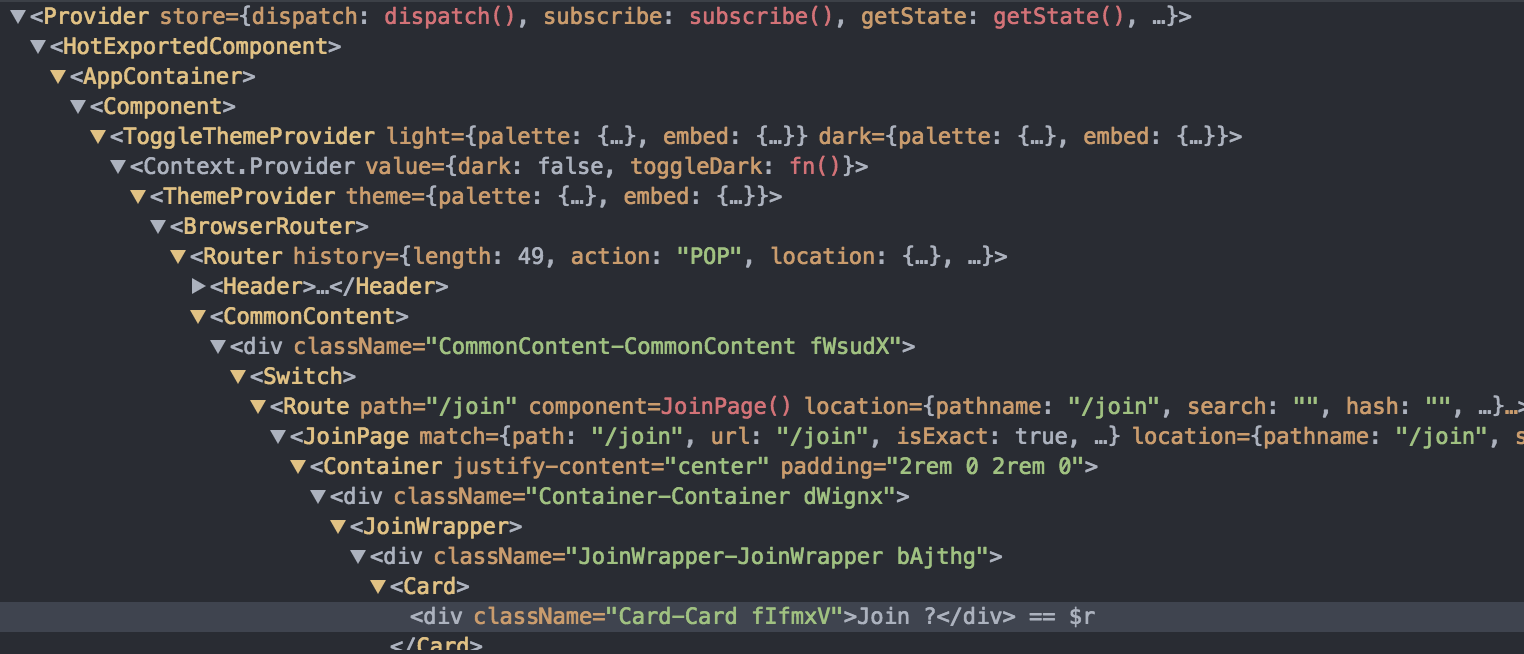
Improve readability in devTools

↓

How?
const Button = styledbutton` color: red;`↓
const Button = styledbutton` color: red;`Usage
Use only for development!
Via .babelrc (Recommended)
.babelrc
Via CLI
$ babel --plugins styled-name script.jsVia Node API
;