The list-ui object
The list-ui object creates blocky, list items with lines between them.
Install using npm:
$ npm install --save-dev aleut.objects.list-ui Usage
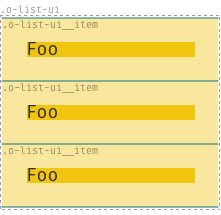
Basic usage of the Block object uses the required classes:
Foo Bar Baz
The only valid children of the .o-list-ui node are .o-list-ui__item.
Options
Other, optional classes can supplement the required base classes:
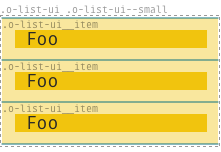
.o-list-ui--[tiny|small|large|huge]: alter the spacing between list-items
For example:
Foo Bar Baz
Modify styling
To modify the base styling you can change these variables and set them to your preferred options before you import the _objects.list-ui.scss-file.
;;;