paper.css 📜
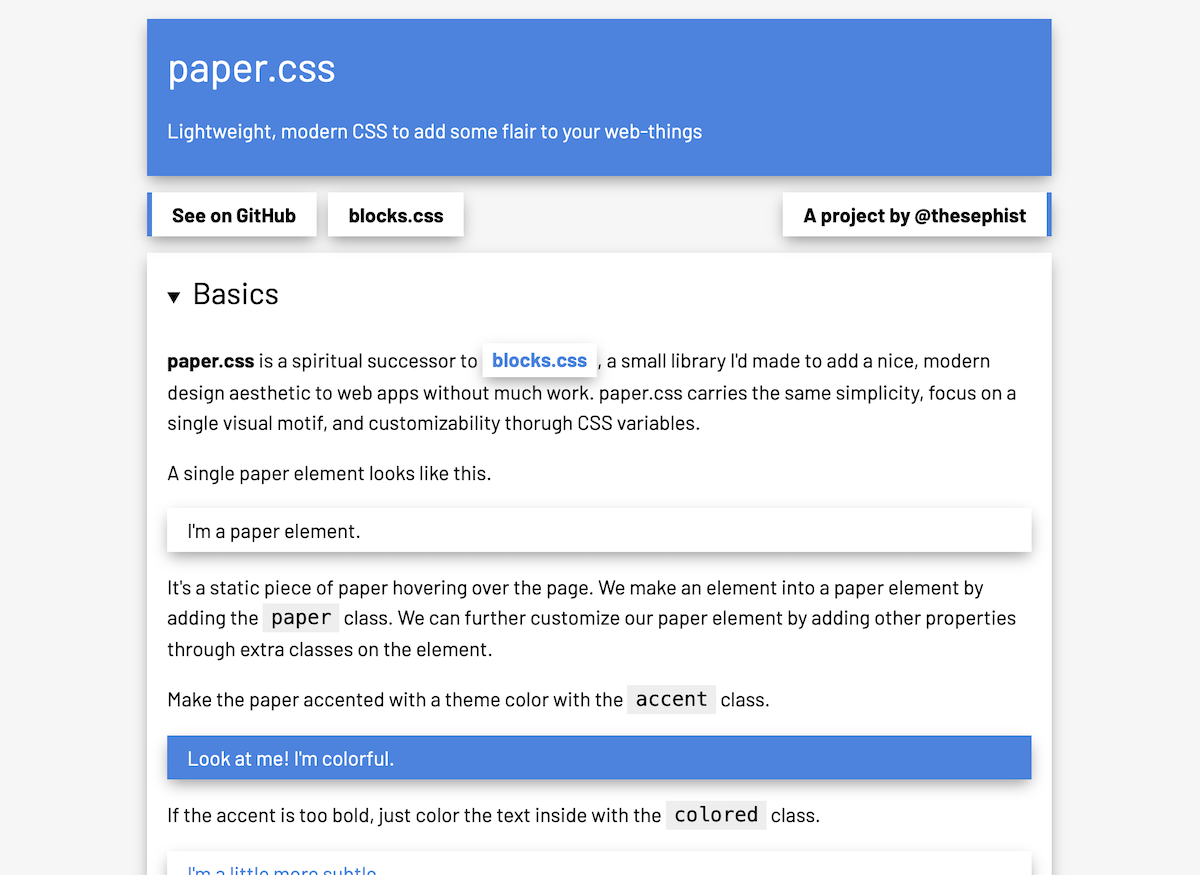
Lightweight, modern CSS to add some flair to your web-things. paper.css is a spiritual successor to blocks.css.
You can check out examples and get started with paper.css on the GitHub Page
Start by adding the paper.css stylesheet to your page's <head>:
<link rel="stylesheet" href="https://unpkg.com/@thesephist/paper.css/dist/paper.min.css" />