react-slide-routes
The easiest way to slide React routes This is a fork of React Slide Routes. Functionality has been added to enable nested slide routes.
Fit
react-router version >=4.0.0 and <6.0.0
Add
yarn add react-slide-routes
# or
npm install react-slide-routesUse
import SlideRoutes from '@thenumber/react-slide-routes';
import { Route, useLocation } from 'react-router-dom';
const App = () => {
const location = useLocation();
return (
<SlideRoutes location={location}>
<Route path="/" component={Home} exact />
<Route path="/about" component={About} />
<Route path="/contact" component={Contact} />
</SlideRoutes>
);
};Animation Key
TODO: Write explanation of animationKey.
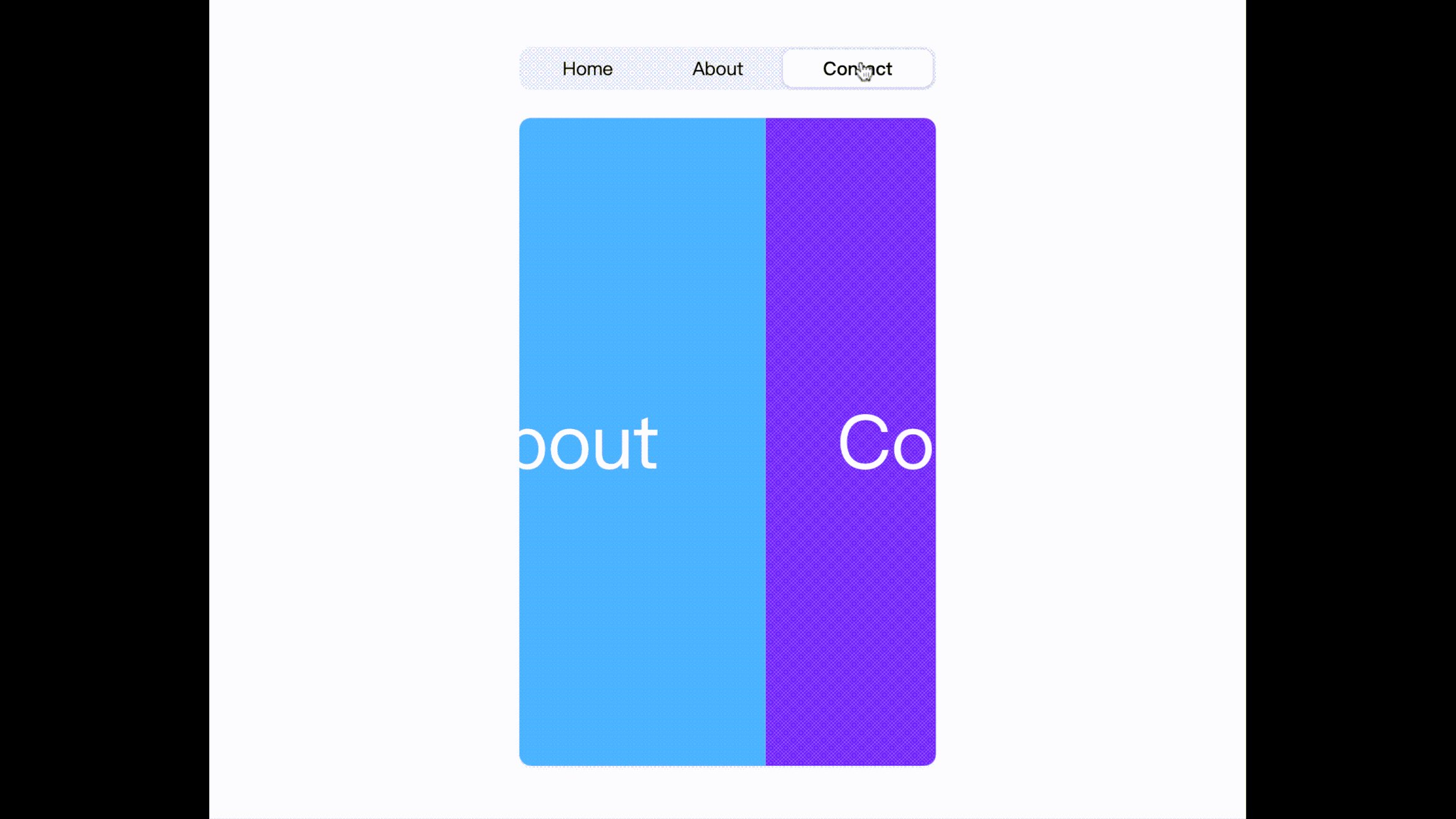
Live
API
| Prop | Type | Required | Default | Description |
|---|---|---|---|---|
location |
object |
yes | location |
location from react-router-dom, required |
animation |
string |
'slide' |
Animation effect type, 'slide', 'vertical-slide', or 'rotate'
|
|
pathList |
array |
[] |
Pre-defined pathname list, useful when enter a url, you want to "back" to some url (default "forward") |
|
duration |
number |
200 |
transition-duration in ms
|
|
timing |
string |
'ease' |
transition-timing-function, one of 'ease' 'ease-in' 'ease-out' 'ease-in-out' 'linear'
|
|
animationKey |
string |
Passing a key will prevent animation when moving between routes. | ||
destroy |
boolean |
true |
If false, the passed page will still exits in dom, only invisible |