概述
使用rollup打包的轻快图片管理系统的Gitee图片上传插件
字段说明
- 存储桶名称: 此字段可自定义填写,仅用于页面上展示
- 用户名: Github用户名
- 仓库名称: Github仓库名称
- 分支: Github仓库分支,默认为master
- 私人令牌: Github私人令牌
- 存储路径: Github存储路径,想要把图片存储在空间的什么位置,例如:img/
- 自定义路径: Github路径格式
- 提交说明: 自定义git的commit message
配置
- 注册并登录Github
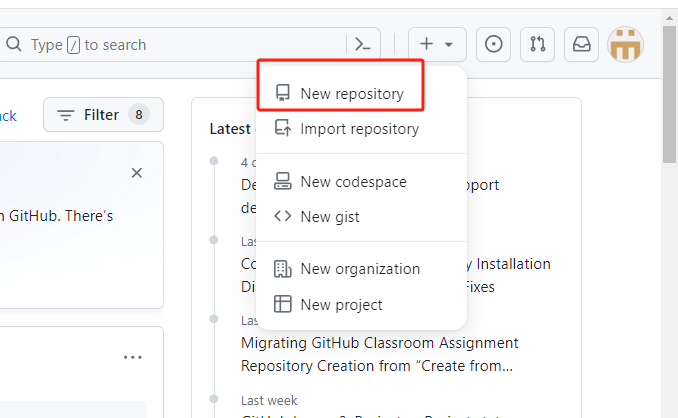
- 在右上角的+号处,点击“New repository”
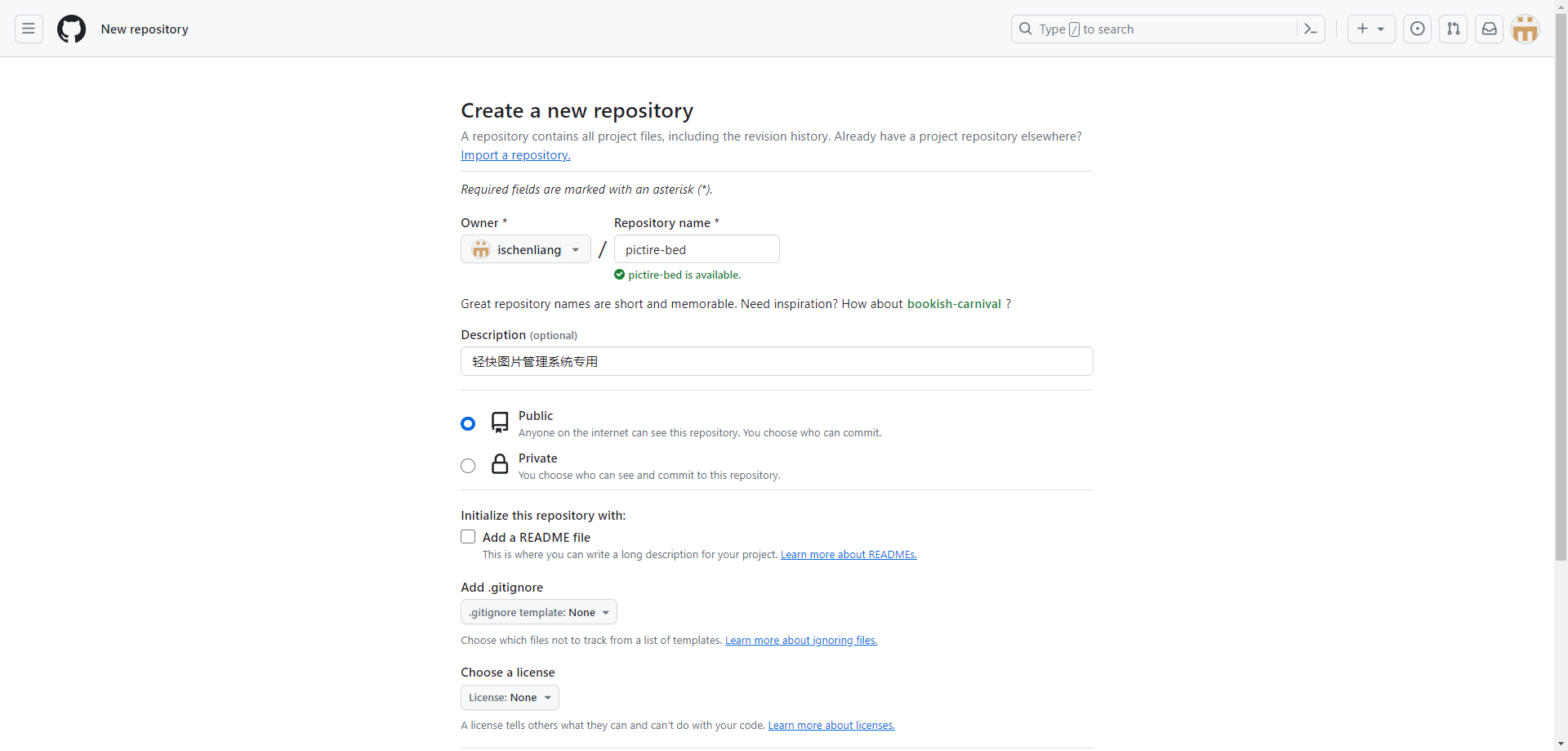
- 按照要求填写仓库名称、地址以及仓库说明
- 获取token(私人令牌)
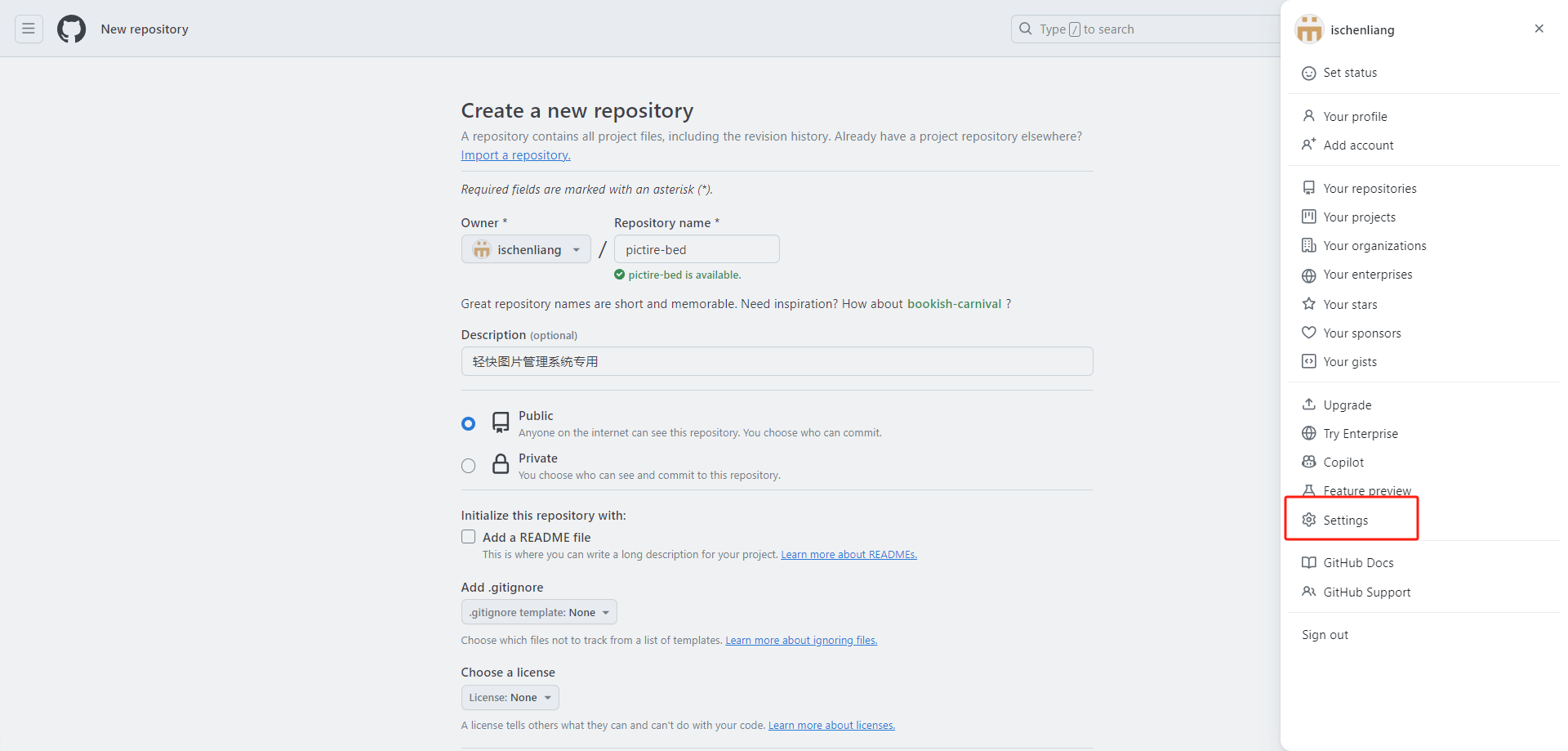
- 点击右上角个人头像,然后点击【Settings】
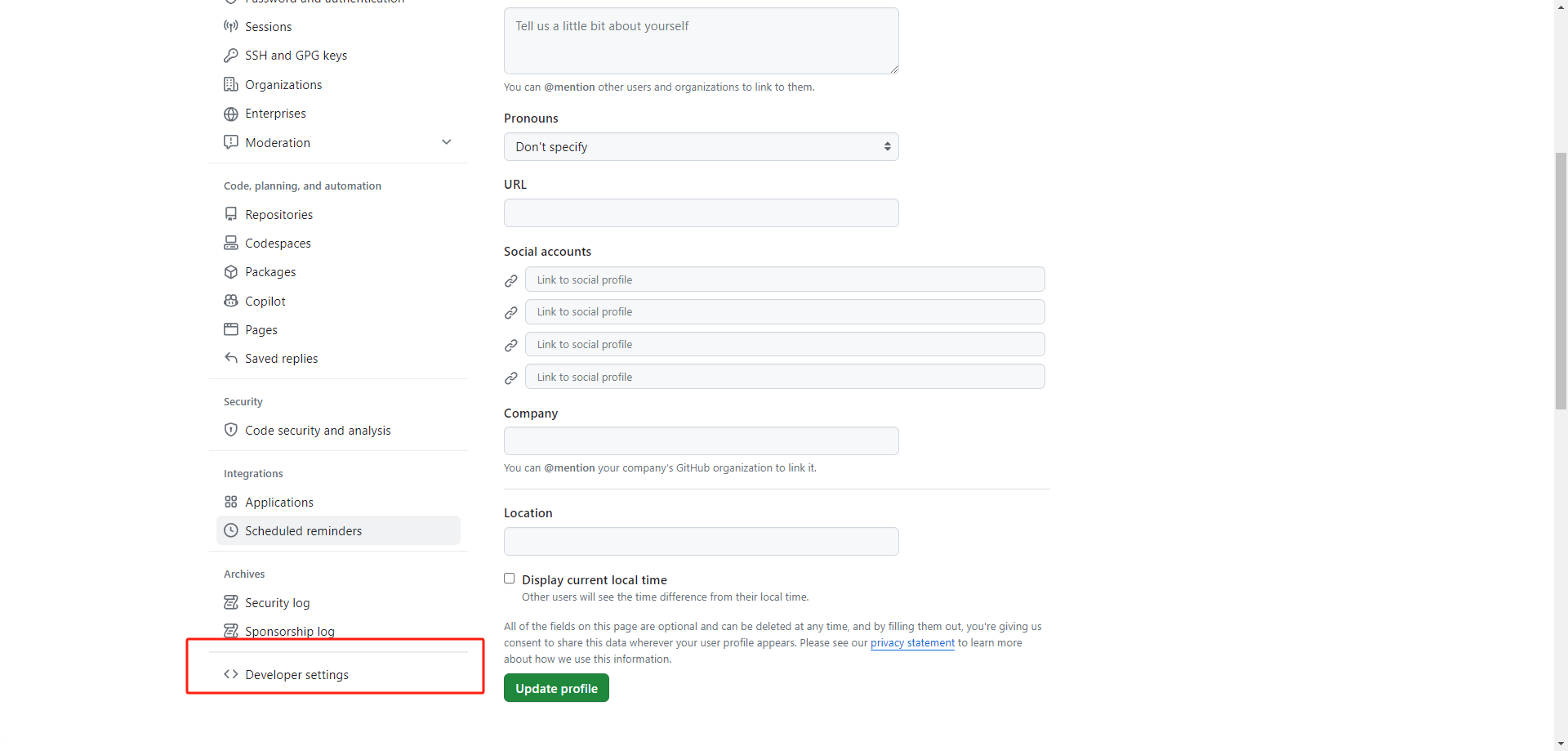
- 然后点击左侧栏下的【Developer settings】
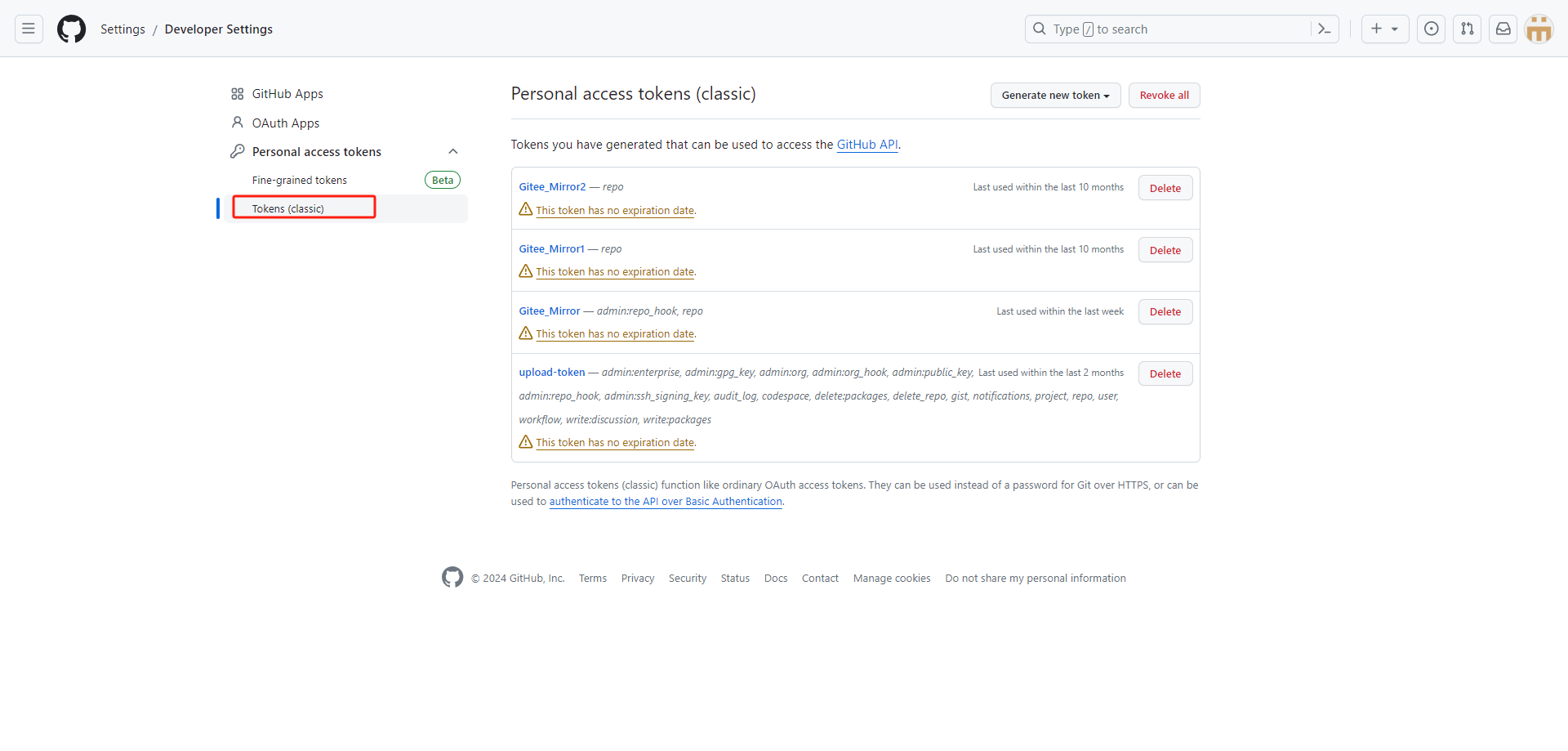
- 然后再点击左侧栏的【Personal access tokens => Tokens】
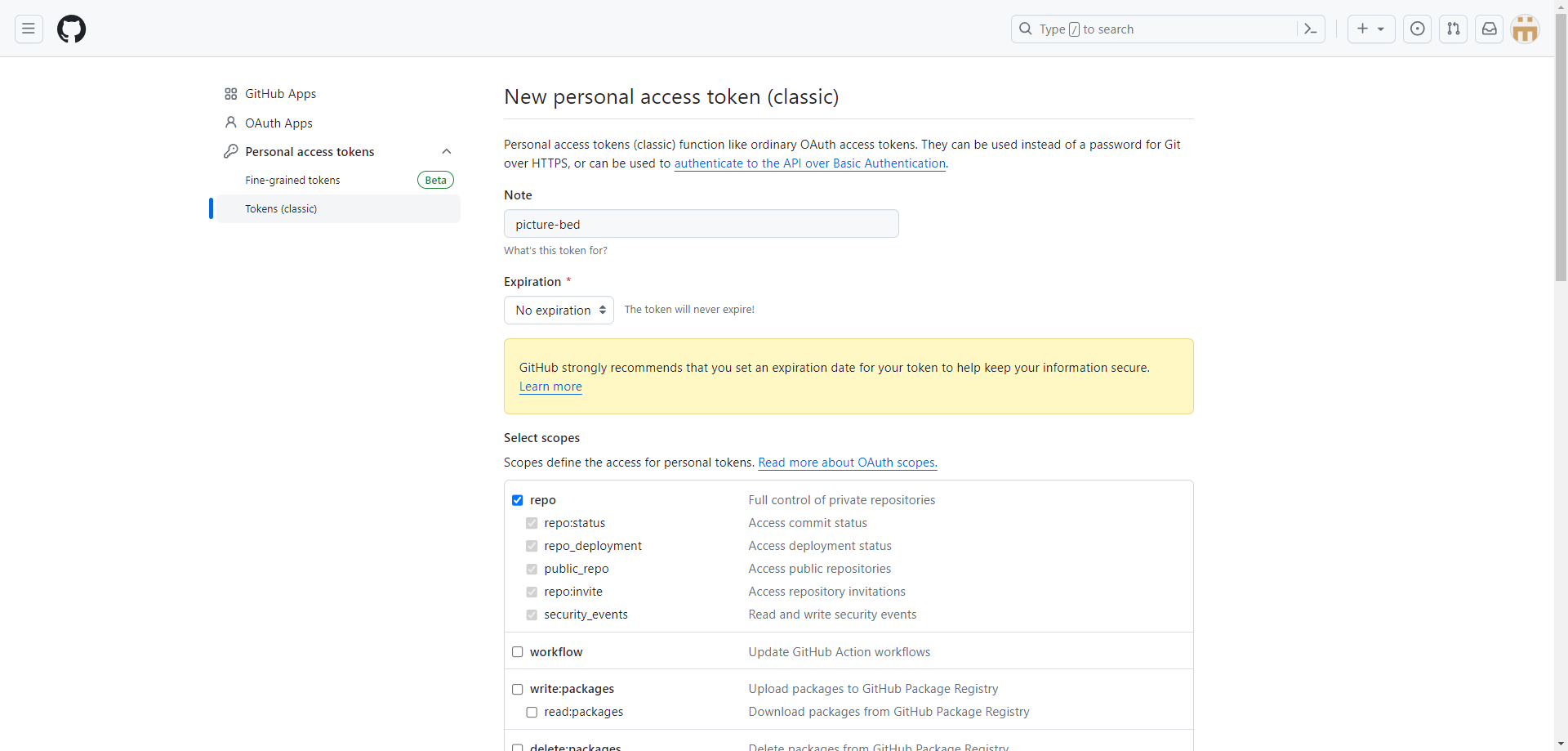
- 再点击【Generate new Token => Generate new token(classic)】,按照要求填写令牌说明和勾选权限
- 复制生成的令牌并保存好,因为该窗口关闭后,将无法再查看该私人令牌。
- 存储桶配置
- 首先需要到【插件市场】安装Gitee插件
- 然后到【存储桶】页面中点击新建存储桶,按照要求填写相关信息即可
- 最后点击确定即可完成创建