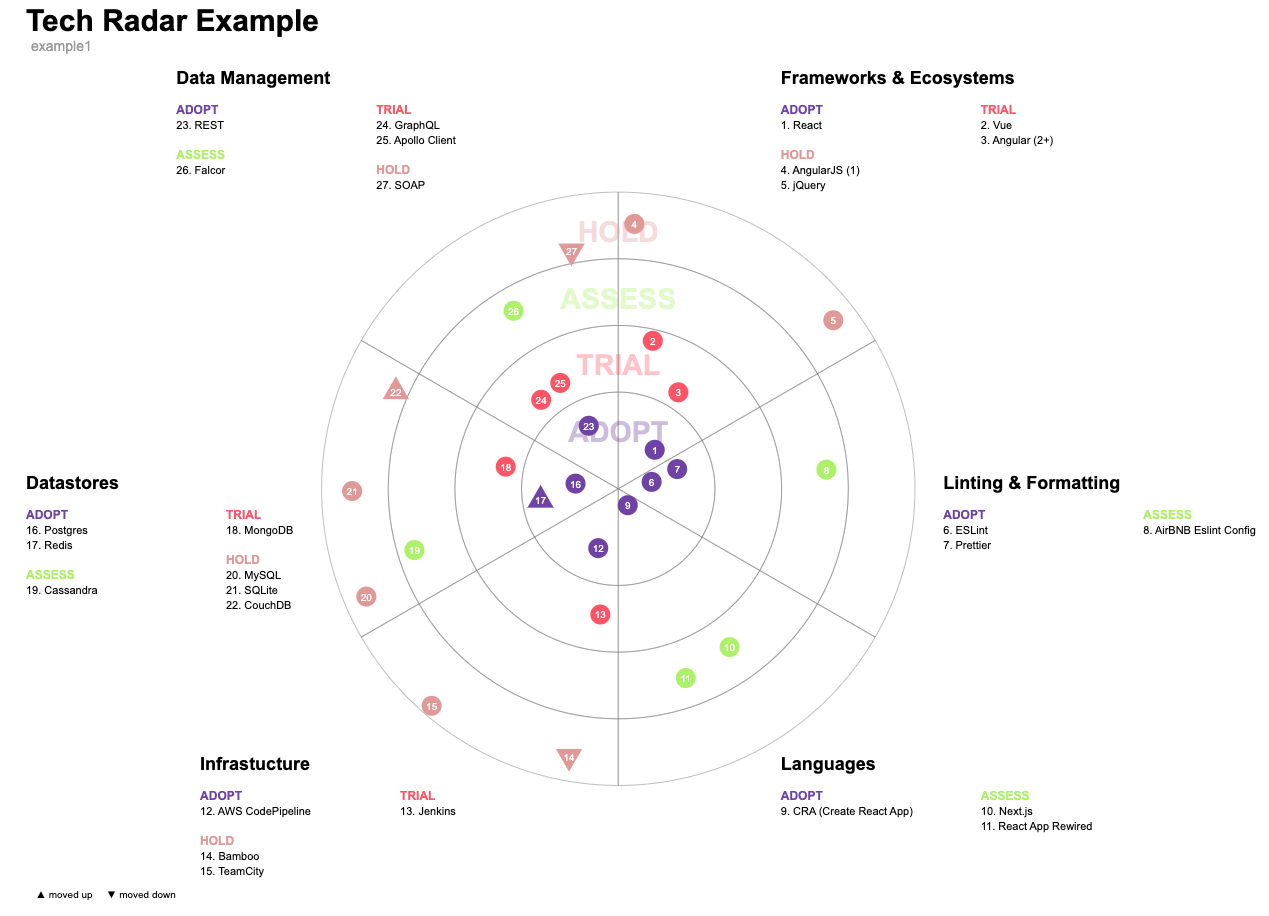
This project, inspired by Zalando's and Miguel Silva's techradar, enables users to generate a visualization representing the key frameworks, libraries, tools, platforms, and techniques used in organizations. It also provides information regarding the adoption level of each of these elements. What sets this project apart from other libraries is its unique feature that allows users to customize the number of rings and slices according to their specific needs
[!TIP] You can see example techradars created with this library here
- visualize your technology in rings and slices
- integrate in your own code by only installing and using this library
- variable number of rings
- variable number of slices / quadrants
- use nerdfonts icons
- Install package with your preferred node package manager
# pnpm
pnpm add @chrishrb/techradar
# npm
npm install @chrishrb/techradar
# yarn
yarn add @chrishrb/techradar- Integrate the techradar in your project
import Techradar, { TechradarData } from '@chrishrb/techradar'
function App() {
const data: TechradarData = {
id: "example1",
rings: [
{ id: "adopt", name: "ADOPT" },
{ id: "trial", name: "TRIAL" },
{ id: "assess", name: "ASSESS" },
{ id: "hold", name: "HOLD", color: "#e09b96" },
],
slices: [
{
name: "Frameworks & Ecosystems",
blipsByRing: {
adopt: [{ name: "React" }],
trial: [{ name: "Vue" }, { name: "Angular (2+)" }],
hold: [{ name: "AngularJS (1)" }, { name: "jQuery" }],
},
},
{
name: "Linting & Formatting",
blipsByRing: {
adopt: [{ name: "ESLint" }, { name: "Prettier" }],
assess: [{ name: "AirBNB Eslint Config" }],
},
},
{
name: "Languages",
blipsByRing: {
adopt: [{ name: "CRA (Create React App)" }],
assess: [{ name: "Next.js" }, { name: "React App Rewired" }],
},
},
],
};
return (
<>
<Techradar data={example} options={{ radarSize: 600 }} />
</>
)
}
export default AppMore examples are provided under the src folder in this repository.
You can also use icons instead of numbers for the blips. Go to nerdfonts and choose
an icon. Afterwards copy the hexcode to your config and add the \u as a prefix. So in this example the hexcode of the react logo is
e7ba, add the prefix \u and paste it into the blips configuration. Important: Only the 4 digit hexcodes are working:
...
slices: [
{
name: "Frameworks & Ecosystems",
blipsByRing: {
adopt: [{ name: "React", icon: "\ue7ba" }],
},
},
...- Install dependencies with pnpm
pnpm install- Start local development server:
pnpm dev- Build and publish package:
pnpm build
pnpm publish