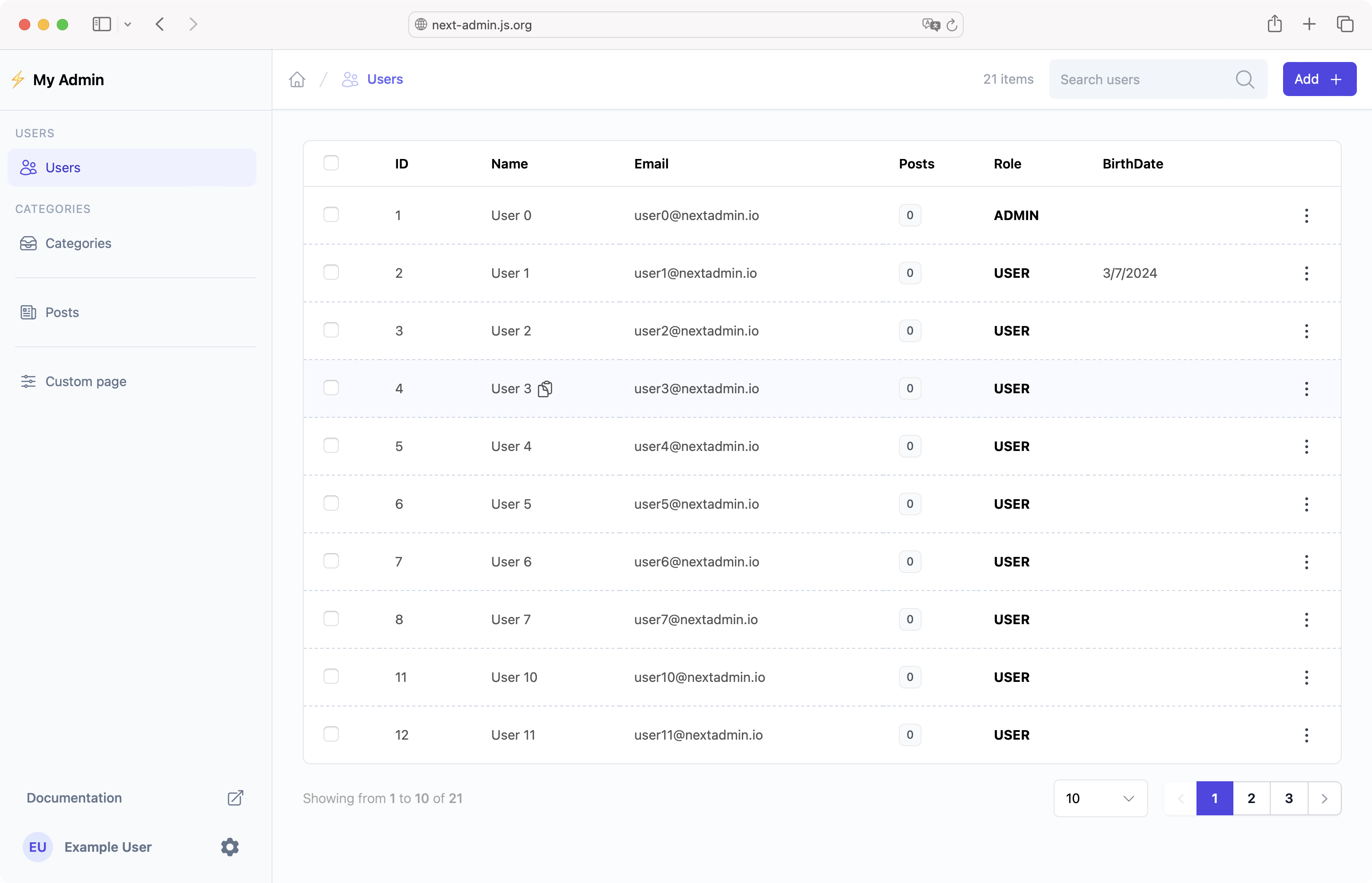
next-admin provides a customizable and turnkey admin dashboard for applications built with Next.js and powered by the Prisma ORM. It aims to simplify the development process by providing a turnkey admin system that can be easily integrated into your project.
- 💅 Customizable admin dashboard
- 💽 Database relationships management
- 👩🏻💻 User management (CRUD operations)
- 🎨 Dashboard widgets and customizable panels
- ⚛️ Integration with Prisma ORM
- 👔 Customizable list and form
- ⚙️ Supports App Router and Page Router
To install the library, run the following command:
yarn add @premieroctet/next-admin prisma-json-schema-generatorFor detailed documentation, please refer to the documentation.
To use the library in your Next.js application, follow these steps:
- Create an admin route in your Next.js application.
- Add the file
[[...nextadmin]].jsto thepages/admindirectory. - Export the
NextAdmincomponent from the file. - Use
getServerSidePropsto pass thepropsfrom thenextAdminRouterto theNextAdmincomponent.
Bonus: Customize the admin dashboard by passing the NextAdminOptions options to the router and customize the admin dashboard by passing dashboard props to NextAdmin component. (More details in the documentation)
Here's a basic example of how to use the library:
Set Next Admin server actions into your app:
// actions/nextadmin.ts
"use server";
import { ActionParams, ModelName } from "@premieroctet/next-admin";
import {
deleteResourceItems,
submitForm,
searchPaginatedResource,
SearchPaginatedResourceParams,
} from "@premieroctet/next-admin/dist/actions";
import { prisma } from "../prisma";
import { options } from "../options";
export const submitFormAction = async (
params: ActionParams,
formData: FormData
) => {
return submitForm({ ...params, options, prisma }, formData);
};
export const deleteItem = async (
model: ModelName,
ids: string[] | number[]
) => {
return deleteResourceItems(prisma, model, ids);
};
export const searchResource = async (
actionParams: ActionParams,
params: SearchPaginatedResourceParams
) => {
return searchPaginatedResource({ ...actionParams, options, prisma }, params);
};Then configure page.tsx
// app/admin/[[...nextadmin]]/page.tsx
import { NextAdmin } from "@premieroctet/next-admin";
import { getPropsFromParams } from "@premieroctet/next-admin/dist/appRouter";
import "@premieroctet/next-admin/dist/styles.css";
import Dashboard from "../../../components/Dashboard";
import { options } from "../../../options";
import { prisma } from "../../../prisma";
import schema from "../../../prisma/json-schema/json-schema.json"; // generated by prisma-json-schema-generator on yarn run prisma generate
import {
submitFormAction,
deleteItem,
submitFormAction,
} from "../../../actions/nextadmin";
export default async function AdminPage({
params,
searchParams,
}: {
params: { [key: string]: string[] };
searchParams: { [key: string]: string | string[] | undefined } | undefined;
}) {
const props = await getPropsFromParams({
params: params.nextadmin,
searchParams,
options,
prisma,
schema,
action: submitFormAction,
deleteAction: deleteItem,
searchPaginatedResourceAction: searchResource,
});
return <NextAdmin {...props} dashboard={Dashboard} />;
}import { PrismaClient } from "@prisma/client";
import schema from "./../../../prisma/json-schema/json-schema.json"; // generated by prisma-json-schema-generator on yarn run prisma generate
import "@premieroctet/next-admin/dist/styles.css";
import {
AdminComponentProps,
NextAdmin,
NextAdminOptions,
} from "@premieroctet/next-admin";
const prisma = new PrismaClient();
export default function Admin(props: AdminComponentProps) {
return <NextAdmin {...props} />;
}
export const getServerSideProps: GetServerSideProps = async ({ req, res }) => {
const { nextAdminRouter } = await import(
"@premieroctet/next-admin/dist/router"
);
const adminRouter = await nextAdminRouter(prisma, schema);
return adminRouter.run(req, res) as Promise<
GetServerSidePropsResult<{ [key: string]: any }>
>;
};You can find the library code in the next-admin repository.
Also you can find a deployed version of the library here.
This library is open source and released under the MIT License.